一、概述
古语常说:去粗取精,去伪存真。自小念念不忘的句子,不仅是教会我们为人处世的道理,更是准确的揭示了事物的本质和规律。自13年兴起的Flat设计趋势,也恰恰好符合了这一规律。去除冗余、厚重和繁杂的装饰效果,这是Flat设计的核心意义。扁平化设计尤其是在移动端上可以充分发挥其优势,可以更加简单直接的将信息和事物的工作方式展示出来,减少用户认知障碍的产生。
如何去掉多余的透视、纹理、渐变以及能做出3D效果的元素让“信息”本身重新作为核心被凸显出来?如何设计出抽象、极简和符号化的设计元素?这些都是扁平化设计需要斟酌的问题,小到一个ICON,大到整体的设计理念和风格,扁平化设计绝不是简单的“简单化设计”。
二、案例赏析
近期整理了一些优秀的手机端扁平化设计案例,这些作品大多出自Behance和Dribbble上的设计达人之手:
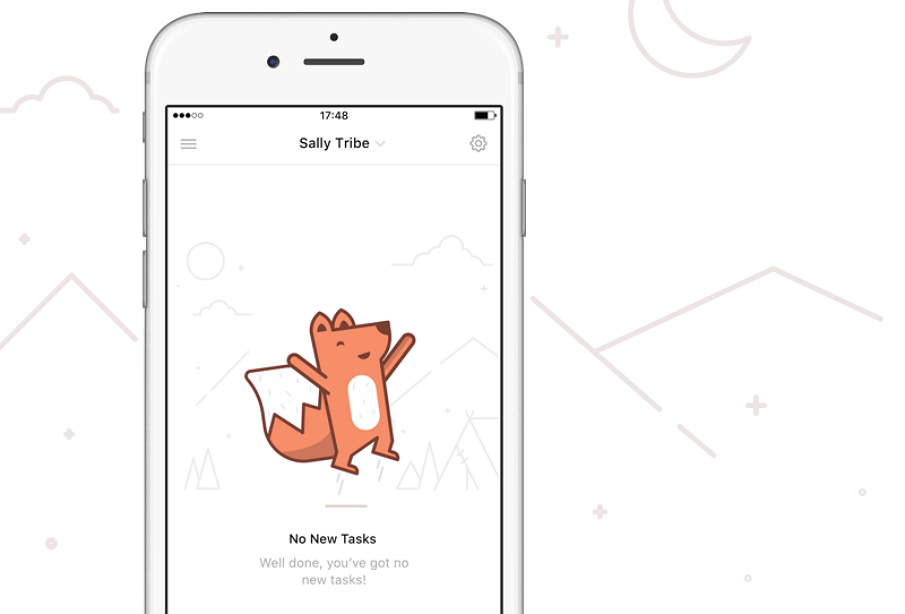
1. wedo
亮点:集合形状的元素,温软饱和的配色,都能达到舒适的视觉效果。单一背景色,几乎以白色纯色为主,配合集合图形和简单线条。衬线字体,色彩和大小形成对比,强化重要信息。

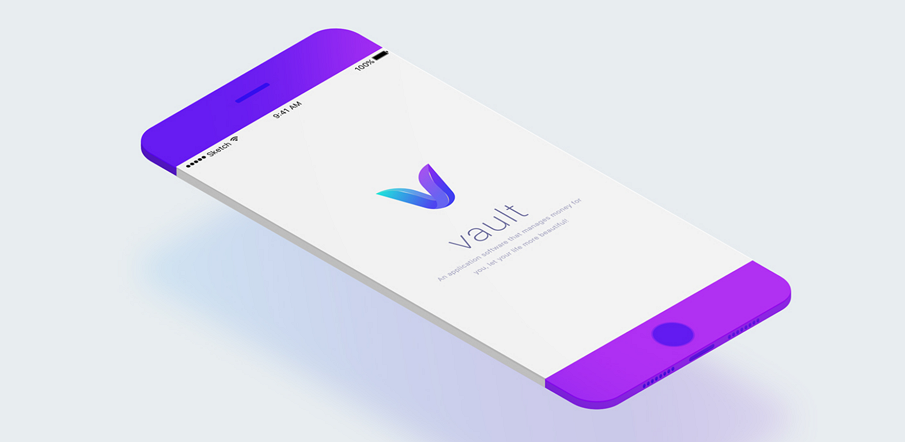
2. Vault financial app design
亮点:logo “ V ” 的设计非常巧妙,凸显主题Vault Financial app design,且配色简单。纯白背景色,留白空间。排版中的重点突出,信息层次分明,界面很干净。

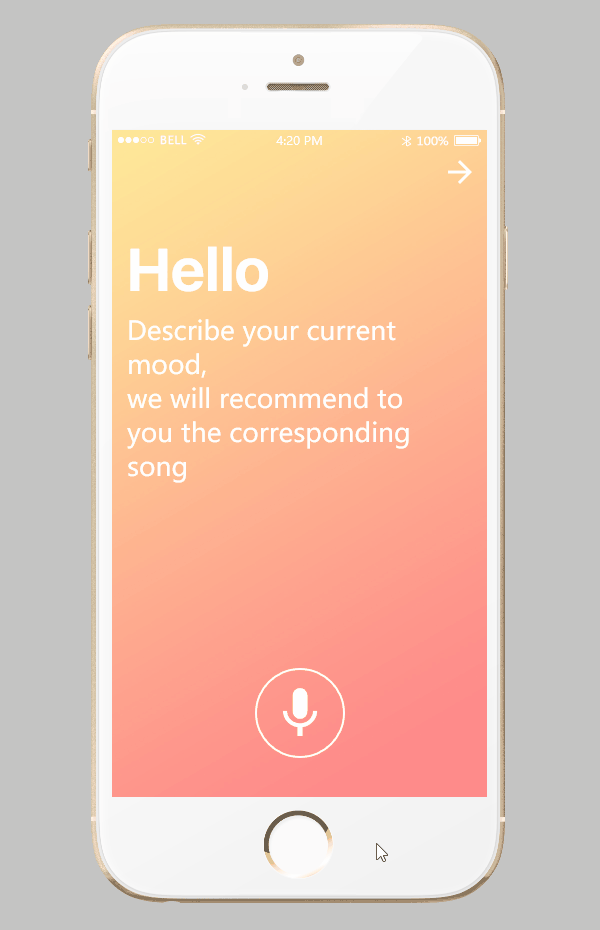
3. Intimate
亮点:纯白背景留白,空间点十足。文本排版合理,字体大小对比鲜明且不突兀,突出主要信息。配图简洁,风格一致,整体界面和谐干净,交互合理,不会让用户产生误解。

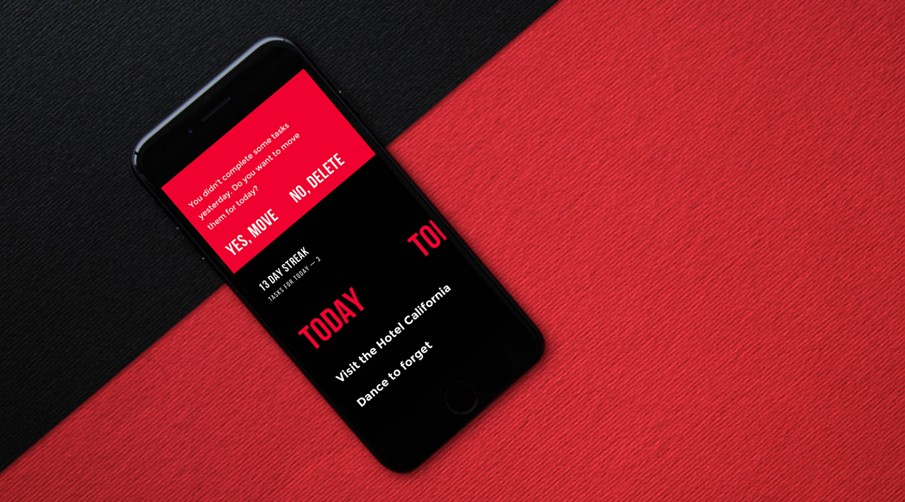
4. Upper APP
亮点:色彩,红黑白三种色彩,对比鲜明,明快鲜亮,且所占比例符合6:3:1的UI配色黄金比例。字体色彩选择与其背景形成对比,突出文本信息,不会产生阅读障碍。

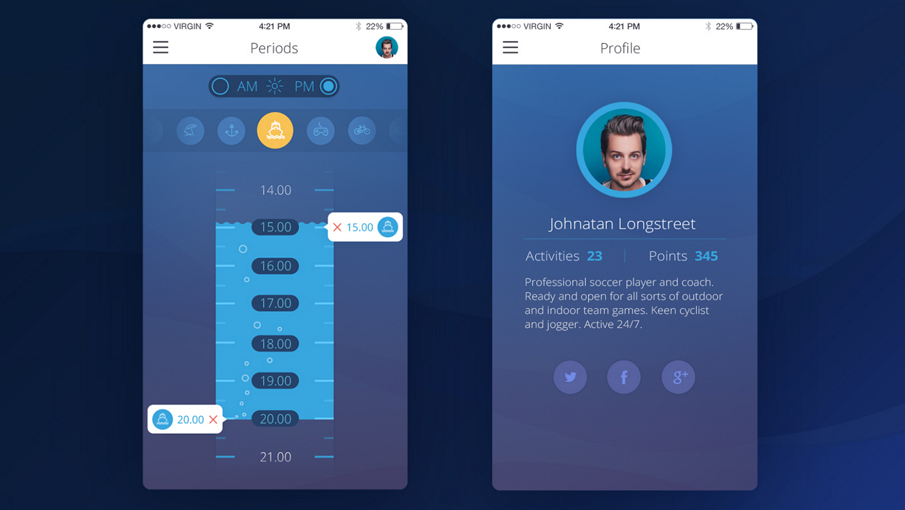
5. Sea Schedule App
亮点:采用UI安全色蓝色为纯色背景,易于接近用户,界面简洁。界面元素为蓝色背景的颜变色,但仍旧采用梯度式渐变。

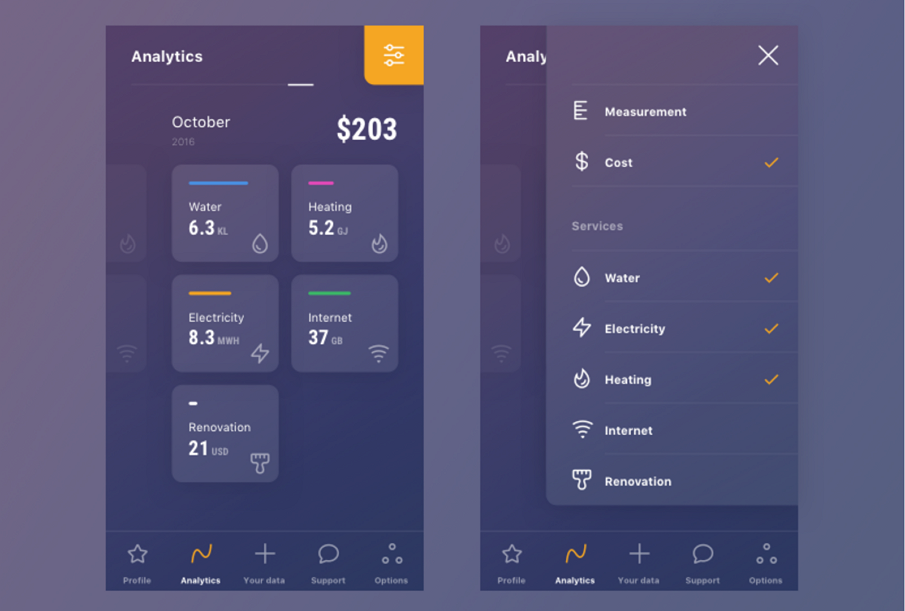
6. Analytics
亮点:紫色纯色背景色,界面整齐统一, icon简单流畅。

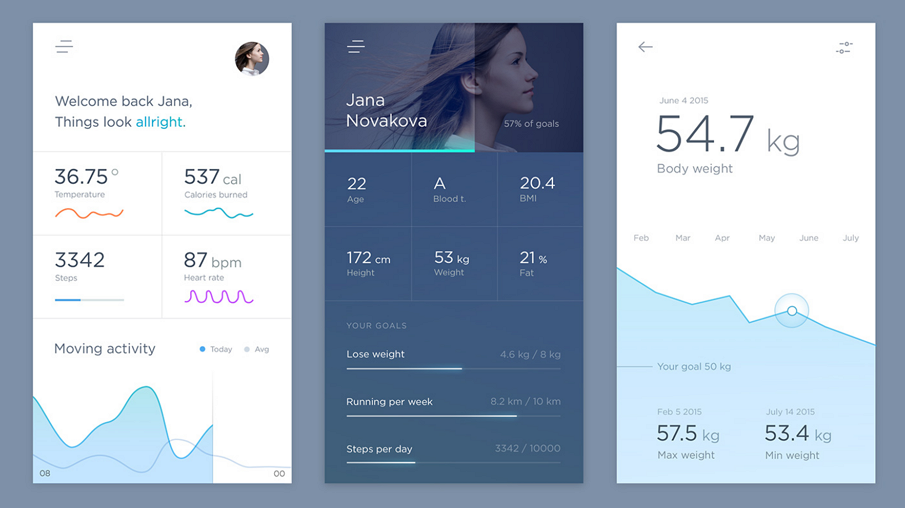
7. Lines activity tracker
亮点:元素简洁,文本排突出重要信息,不会给用户造成视觉疲劳。图标简洁,线条干净。

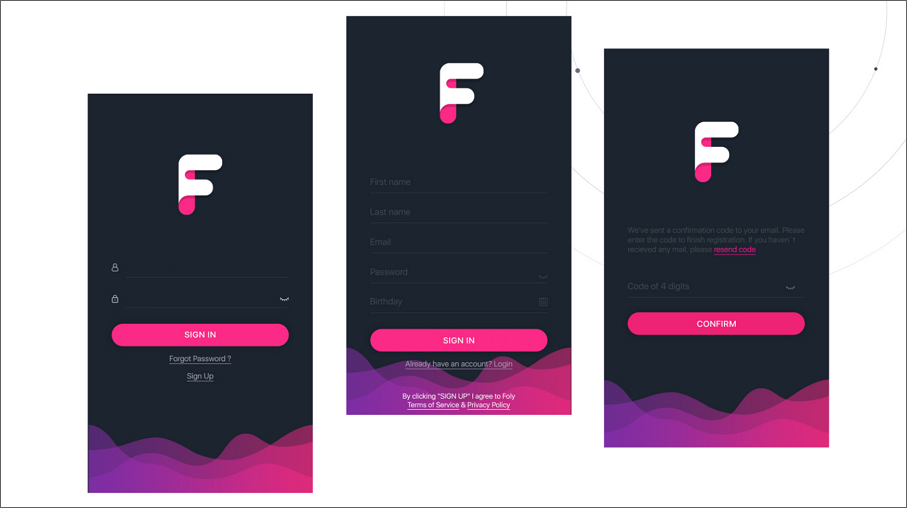
8. Foly Mobile App
亮点:logo设置简洁贴合主题,且色彩对比鲜明。神色纯色背景,具有高级感。 界面元素色彩和背景色对比鲜明。

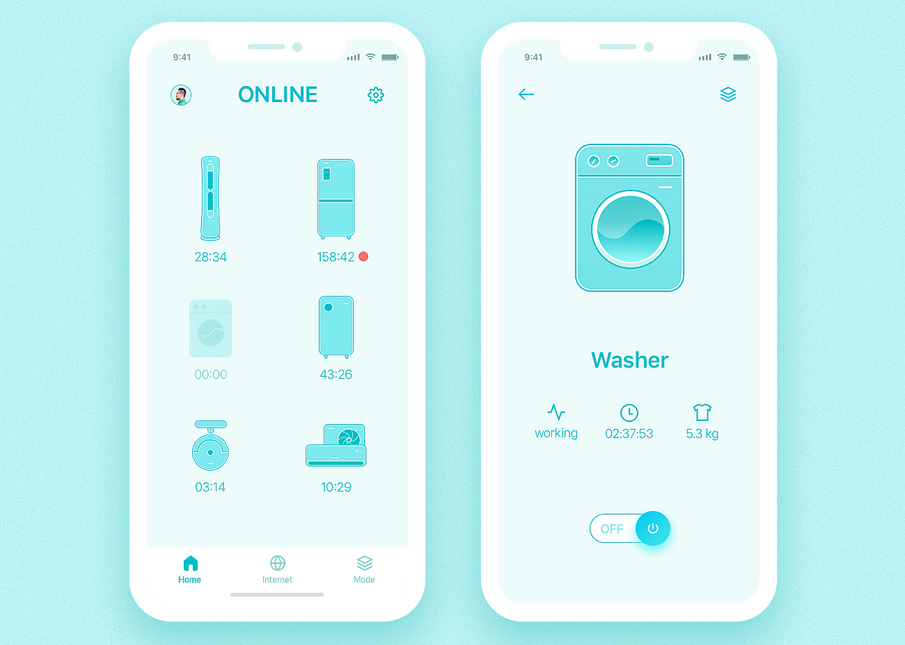
9. Smart Home App - iPhone X
亮点:浅色纯色背景,绿色给人舒适愉悦的体验。图标是亮点,元素生动简洁。

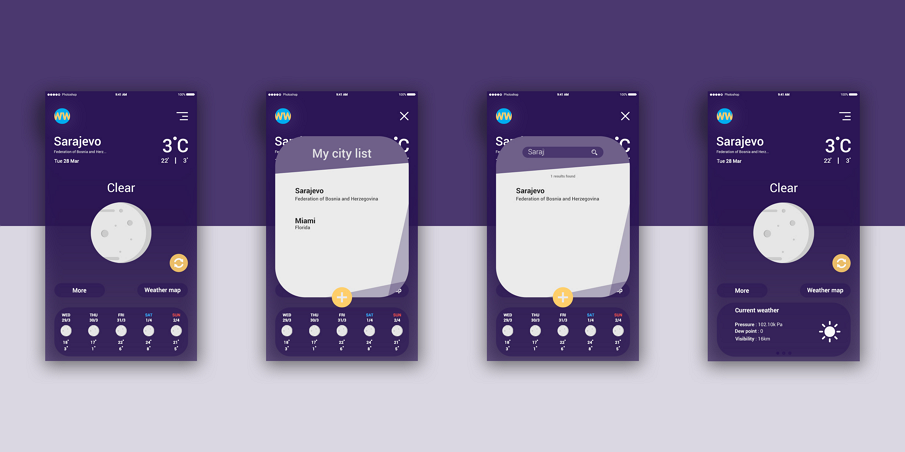
10. Weather app
亮点:深紫色配色大胆时尚,几何元素的使用引人注目。

三、总结
以上是10个优秀的手机端扁平化设计界面,总结不难发现,这些作品里的共同点。那么,在进行手机Flat界面设计的时候,有4点选需要注意:
1. 简约
任何出现在界面上的元素,都必须不脱离Flat设计的中心思想:简约。比如可以使用含义明确且被大众认知接受的图标。使用无衬线字体而不用过度花哨的字体。
2. 配色方案
使用纯色和比较生动的色彩强调突出想要展示的重要信息。但值得注意的是,Flat设计的色彩选择不一定总是依赖于明亮生动的色彩。 以上是20 个优秀的手机端扁平化设计界面,希望能给你的设计带来灵感和启发。相信在欣赏了这么多的优秀设计后,不难发现,这些作品里的共同点。那么,在进行手机Flat界面设计的时候,究竟有那些要点选需要注意呢?
3. 文本排版
文字使用无衬线字体,这种字体能呈现简洁干脆的界面效果,可以和页面的其他元素很好的配合,营造舒适的视觉。 文本标题和文本主题可通过字体大小和色彩产生对比效果,以突出中心信息。但不可夸张,对比要适度。
4. 交互设计
Flat设计的用户体验不仅是机遇其简约干净的视觉效果,还有其清晰简洁的交互设计,不能导致用户在使用过程中产生迷惑和不知所措。