| 目 录 | |
|---|---|
| 1 | 高大上页面的定义 |
| 2 | 网页设计的切入点 |
| 3 | 总结4个方面做到高大上的网页 |
| 4 | 参考文献 |
最近在构思重新设计博客的网页,想追求页面高大上有质感让人感觉耳目一新的感觉。所以最近在翻看学习很多国内外的优秀网站,从而也总结出了一些关于高大上网页设计的一些观点和想法。
一、高大上网页的定义
现在说到高大上的页面大家的定义基本趋向于极简风,就是用最少的图片和文字能够表达突出网页的所有关键信息。不仅仅理解为视觉层面上如何更好,一个网站不仅仅只有视觉,最终的结果是多方因素的完美结合。核心就是图片的选择编辑,字体的选择和排版。
二、网页设计的切入点
让人感受“高大上”,首先设计需要具备一定的冲击力,高大上,设计感,是最后结果给人的一种感觉。这种评价其实反映出设计的精准感:内容上不多不少,刚刚好;风格上不偏不倚,很舒服。要达到这种精准,首先需要明确这个网站是用来干什么的,满足了用户那些需求,满足了商业上的那些要求。了解了解行业和市场,研究研究同类产品和竞争对手等删去不需要的内容,从而让整个网站更加简洁。
三、总结以下4个方面做到高大上的网页
1 质感美图
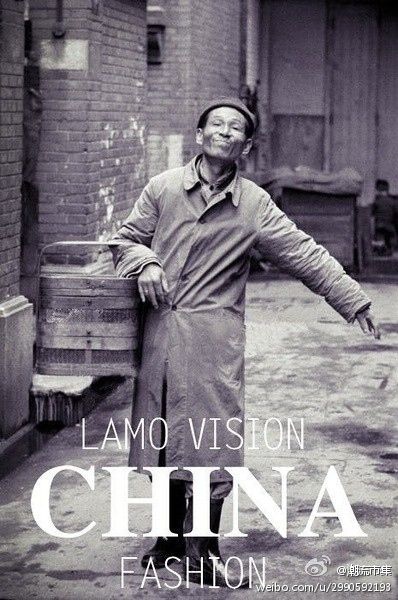
图片是渲染气氛最有效的方式,一张高质量的图片本身具备的美感已经足以提网页的质量。 传说中的「黑白噪点压大字,高端大气上档次」就抓住了精髓。

2 字体变化
字体排版地好可以画面有层次感,仅仅字体的对比就能产生很多美感。一个设计画面上出现两种字体是标配。但是超过两种字体会让观众分心,这样传递的效果就不强了。一般来说,一个酷炫的字体会搭配一个比较普通的字体,一个做标题,一个做正文。

3 遵循简单
网站并不需要用到很多的特效和大量过分夸张的动画,遵循简单有效的布局,利用细节去改变网站,通过段落的排版,字体的选择,图文的穿插等细节的方式提升美感。

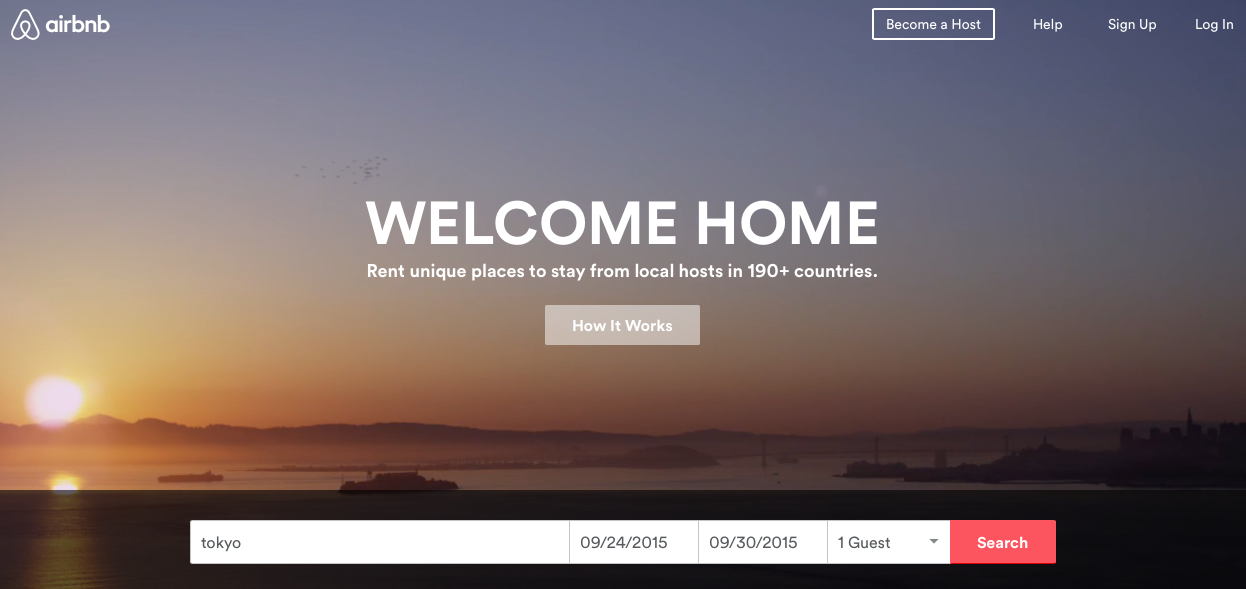
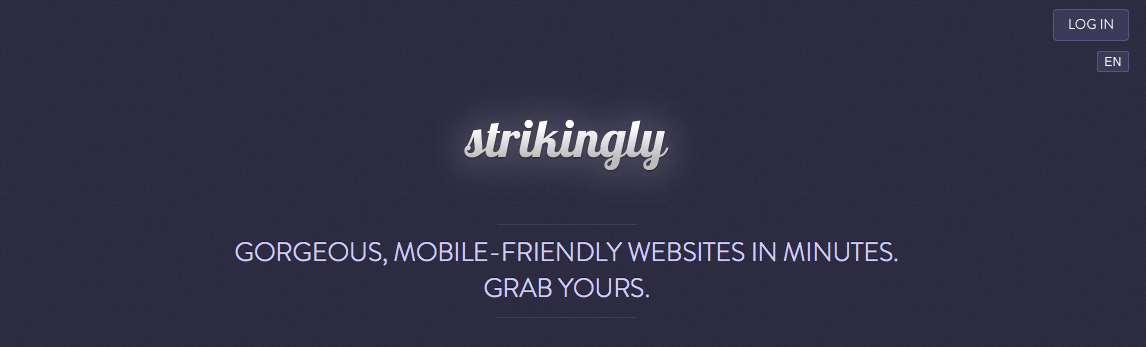
4 恰当留白
留白给人以奢侈的感觉,页面寸土寸金,不到万不得已就没必要把它塞得过满。留白可以更好的凸显主体,适当的留白还能产生别样的意味。

简单布局、恰当留白、对比关系、就连宋小宝也可以变成国际大片的感觉~~~ 还有什么是设计不能拯救的呢?