| 目 录 | |
|---|---|
| 1 | 概述 |
| 2 | 布局类型 |
| 2 | 布局实现 |
| 3 | 布局响应 |
一、概述
响应式设计作为近几年大热的设计趋势,已然是设计师的必备技能之一了。响应式网站设计(Responsive Web design)的理念是:集中创建页面的图片排版大小,可以智能地根据用户行为以及使用的设备环境(系统平台、屏幕尺寸、屏幕定向等)进行相对应的布局。
响应式设计的发展趋势在2012年被提的比较多,但是响应式设计仍然在不断变化,不断创新。比如,新的设备不断出来(iPad Mini),这让以前的设计想法土崩瓦解。而各种Web的响应式设计也获得了越来越多的注意,“让人们忘记设备尺寸”的理念将更快地驱动响应式设计,所以Web设计也将迎来更多的响应式设计元素。
二、布局类型
在了解响应式布局前,先了解下网页设计中整体页面排版布局,常见的主要有如下几种类型:

三、布局实现
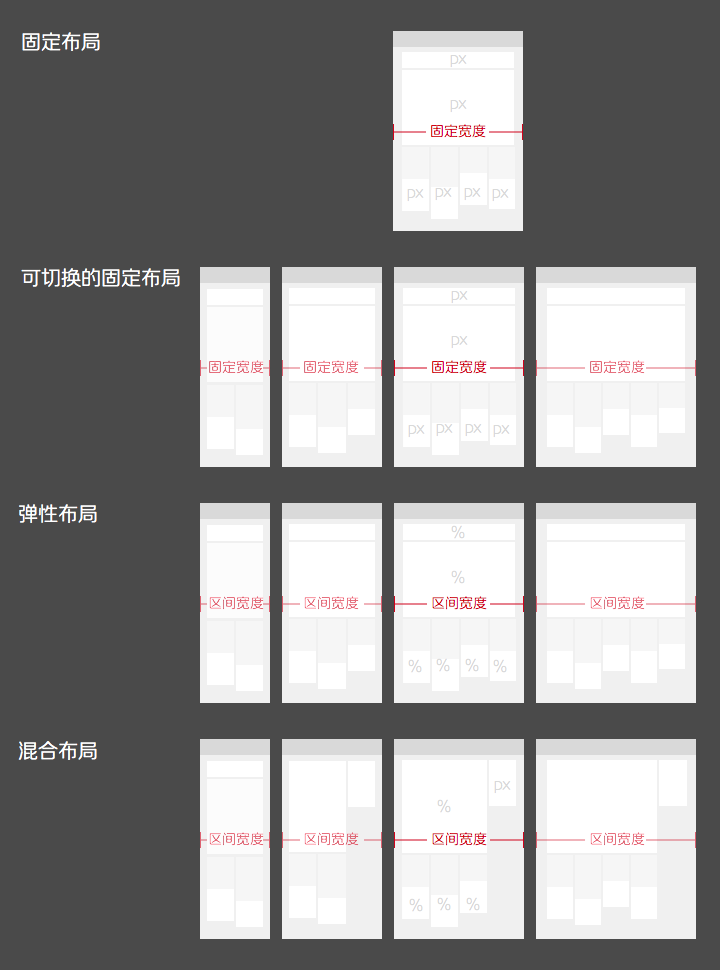
采用不同方式实现布局设计,也有不同的方式,这里基于页面的实现单位而言,分为四种类型:固定布局、可切换的固定布局、弹性布局、混合布局。

- 固定布局:以像素作为页面的基本单位,不管设备屏幕及浏览器宽度,只设计一套尺寸;
- 可切换的固定布局:同样以像素作为页面单位,参考主流设备尺寸,设计几套不同宽度的布局。通过设别的屏幕尺寸或浏览器宽度,选择最合适的那套宽度布局;
- 弹性布局:以百分比作为页面的基本单位,可以适应一定范围内所有尺寸的设备屏幕及浏览器宽度,并能完美利用有效空间展现最佳效果;
- 混合布局:同弹性布局类似,可以适应一定范围内所有尺寸的设备屏幕及浏览器宽度,并能完美利用有效空间展现最佳效果;只是混合像素、和百分比两种单位作为页面单位。
可切换的固定布局、弹性布局、混合布局都是目前可被采用的响应式布局方式。
其中可切换的固定布局的实现成本最低,但拓展性比较差;而弹性布局与混合布局效果具响应性,都是比较理想的响应式布局实现方式。
只是对于不同类型的页面排版布局实现响应式设计,需要采用不用的实现方式。通栏、等分结构的适合采用弹性布局方式、而对于非等分的多栏结构往往需要采用混合布局的实现方式。

四、布局响应
布局响应对页面进行响应式的设计实现,需要对相同内容进行不同宽度的布局设计,有两种方式:
- 桌面优先(从桌面端开始向下设计);
- 移动优先(从移动端向上设计);
无论基于那种模式的设计,要兼容所有设备,布局响应时不可避免地需要对模块布局做一些变化(发生布局改变的临界点称之为断点,这里作为一个设计就只能为理解为一个区间了),数据员通过JS获取设备的屏幕宽度,来改变网页的布局,这一过程称之为布局响应屏幕。常见的主要有如下几种方式:
4.1 布局不变
布局不变,即页面中整体模块布局不发生变化,主要有:
-
模块中内容:挤压-拉伸;

-
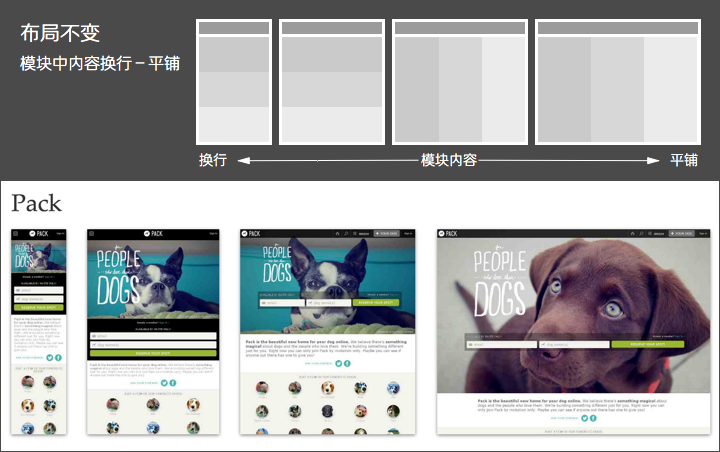
模块中内容:换行-平铺;

-
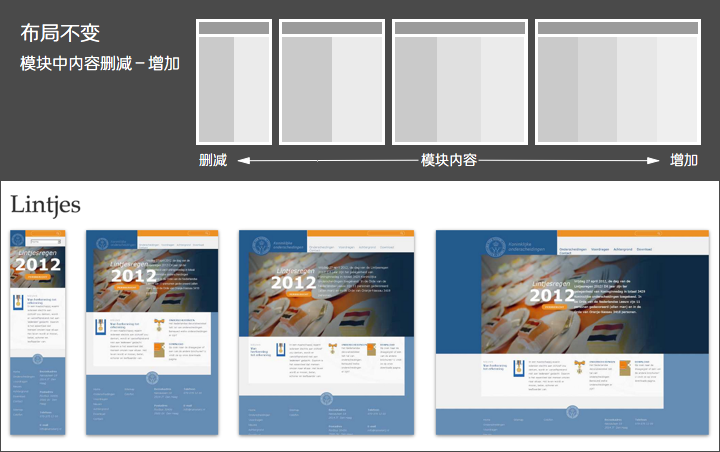
模块中内容:删减-增加;

4.2 布局改变
布局改变,即页面中的整体模块布局发生变化,主要有:
-
模块位置变换;

-
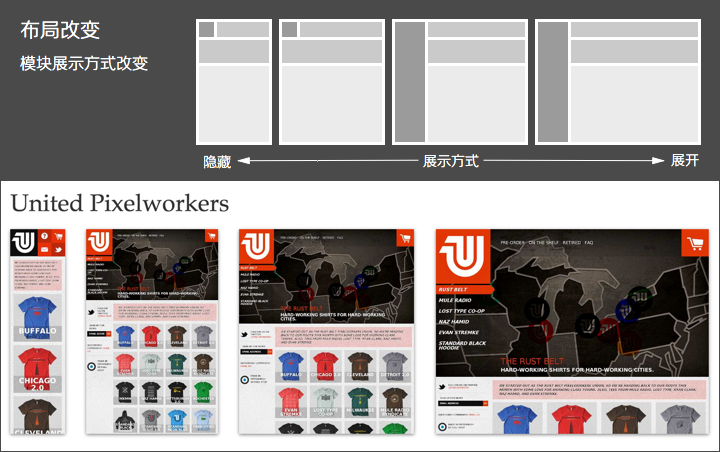
模块展示方式改变:隐藏-展开;

-
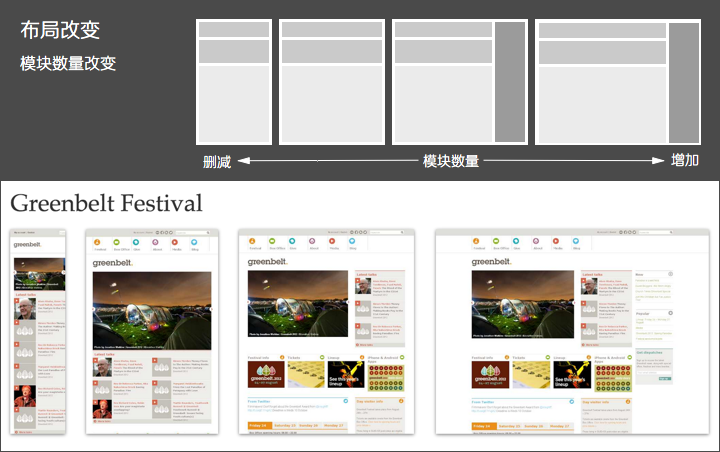
模块数量改变:删减-增加;

很多时候,单一方式的布局响应无法满足理想效果,需要结合多种组合方式,但原则上尽可能时保持简单轻巧,而且同一断点内保持统一逻辑。否则页面实现得太过复杂,也会影响整体体验。从设计布局方面了解的响应式设计还很片面浅显,希望以后可以跟同事们交流更深入了解响应式设计。