| 目 录 | |
|---|---|
| 1 | 概述 |
| 2 | 图片,高质量图片的选择 |
| 3 | 文字,重点在哪里 |
| 4 | 色彩,如何成为“色”计师 |
| 5 | 图标,从会画到画好之间的距离 |
| 6 | 留白,足够的空间 |
| 7 | 小结 |
一、概述
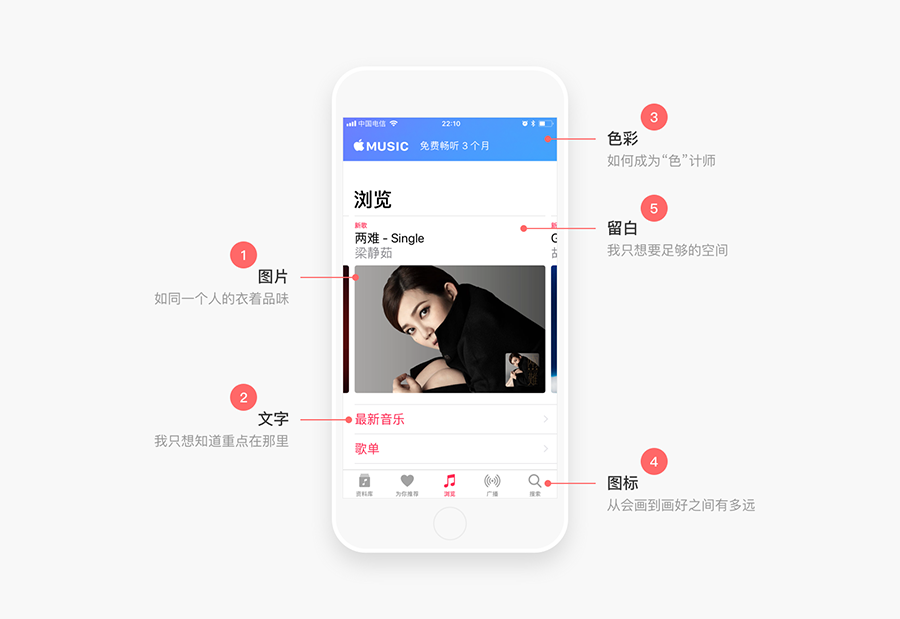
当我们打开一个APP时,从视觉层面分析,影响用户对APP整体感官体验的元素主要有:图片、文字、色彩、图标、留白等。
图片的合理运用、清晰的信息层级、舒适的色彩搭配都将会提高整个APP的美感,从而为整个的产品体验加分。一个成功的产品,视觉层面只是其中的一部分,但是作为一个合格的UI设计师,我们要做的就是把这其中的一部分做到极致。
下面我们通过图片、文字、色彩、图标、留白这几个维度来解剖APP设计,发现那些微妙的细节。只需要比别人多提高1px的细节,你的APP设计就会更精致。

二、图片,高质量图片的选择
图片在APP中是非常常见的,图片的展现形式和图片的质量8.011都影响着用户对产品的感官体验。图片的定位就如同一个人的衣着品味,不同的穿衣风格会使别人对你作出不同的判断,为你打上不同社会属性的标签。 下面我们一起来看看图片在APP设计中需要注意的关键点,将会从图片比例、一致性、图片质量与真实性等方面进行分析。
2.1 图片比例有什么讲究?
不同比例的图片所传达的信息主体不尽相同,根据产品属性我们会选择与之相符的图片比例进行整体的框架布局。
通过体验一些主流的APP,我们会发现一些比较常用的图片比例,如 1:1、4:3、16:9、16:10等等;也会发现一些打破常规比例的设计,我们需要分析它们的性格,结合自身产品的特点,才能在自己的APP设计中合理的加以运用。

2.1.1 1:1

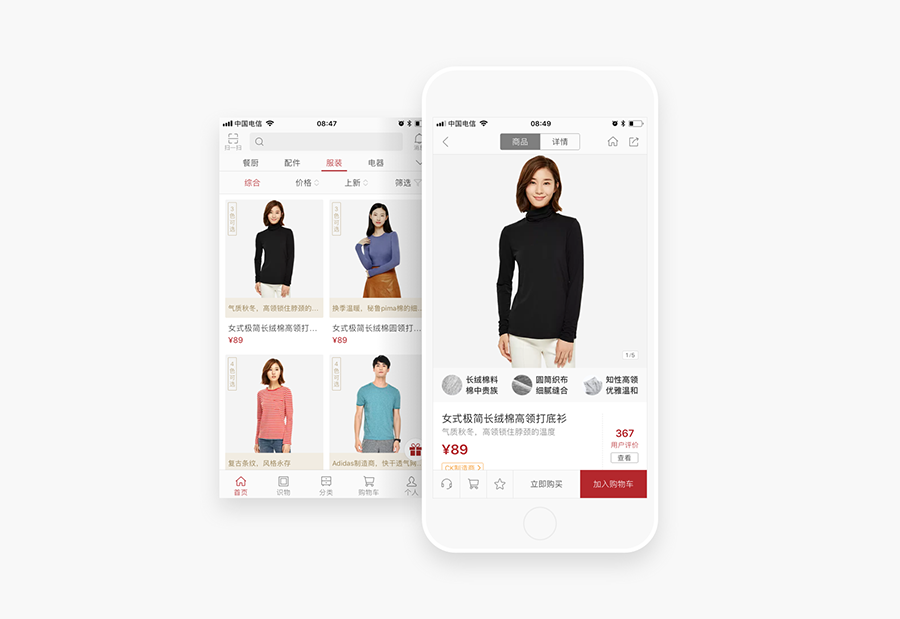
1:1 的图片比例强调主体的存在感-常用于产品展示、头像、特写展示等场景,在电商类APP中尤为常见。
2.1.2 4:3 图像紧凑、更易构图

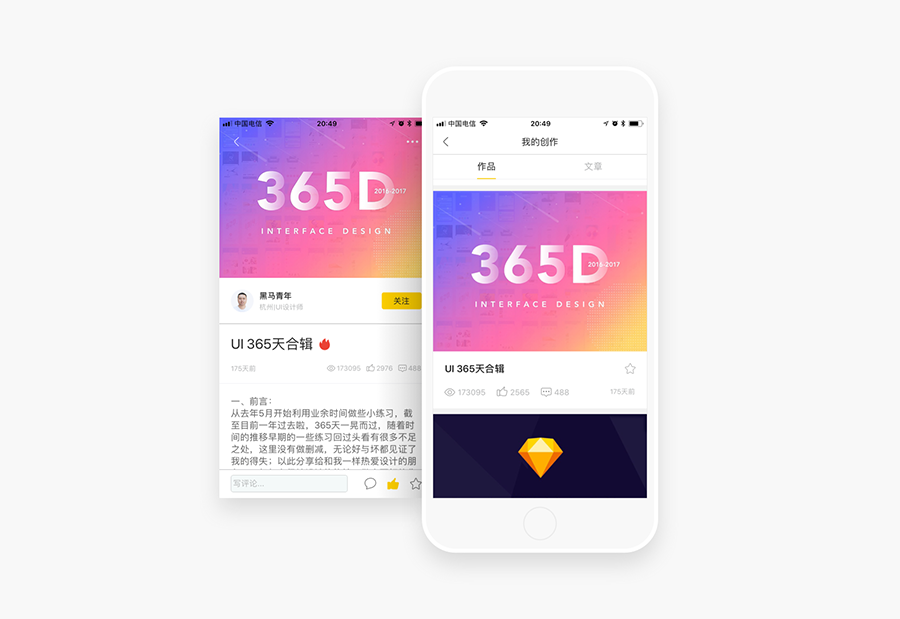
4:3 的图片比例可以使图像更紧凑,更易构图,方便设计师发挥。由于手机屏幕容量较小,作为全屏展示时,该比例在App设计布局上面占用空间较大。作为设计师来说,这个比例经常接触,站酷、UI中国的作品封面、Dribbble作品展示等都采用这个比例。
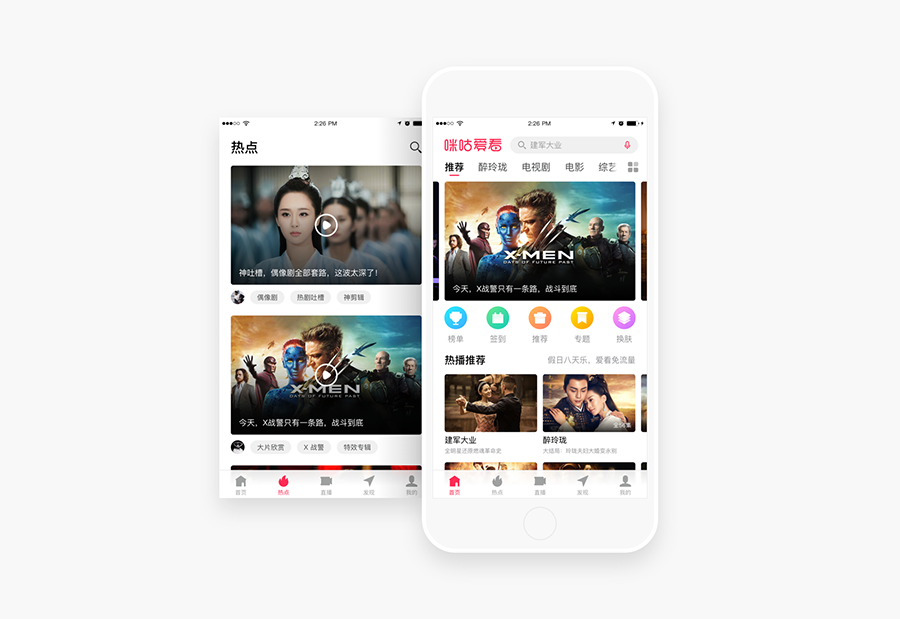
2.1.2 16:9 电影场景般的效果

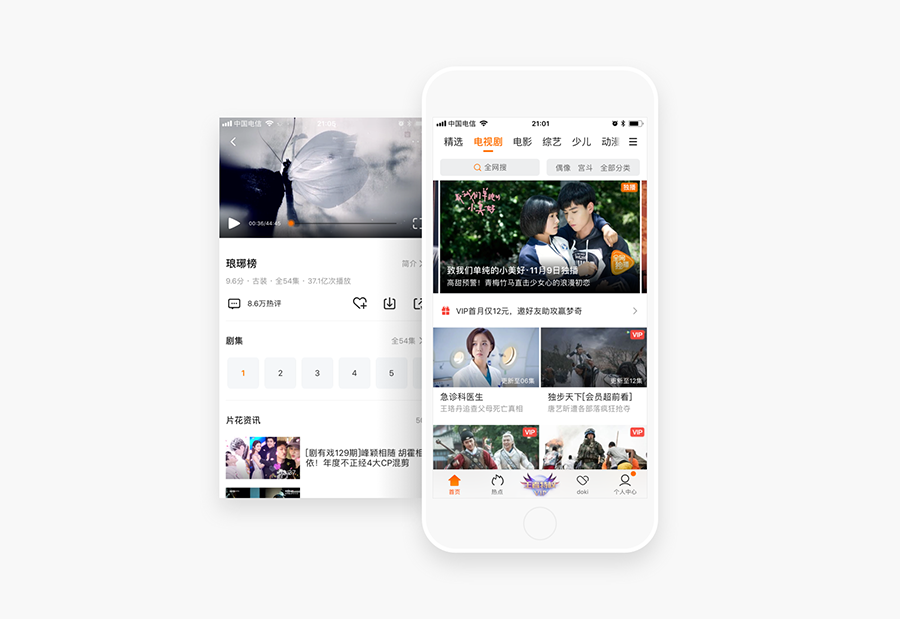
16:9 的图片比例可以呈现电影场景般的效果,多用于横向构图,是应用非常广泛的尺寸比例之一,能给用户一种视野开阔的体验。在很多影视娱乐类APP设计中运用广泛,如腾讯视频、网易云音乐等。
2.1.3 16:10 拥抱黄金比例
黄金比例就像金字塔上的明珠,越接近她越有魅力,反之会魅力减弱,16:10的图片比例最为接近。设计没有绝对的标准,我们可以遵循一些优秀的经验规则,但是也要敢于突破规则,尝试更多的可能性。
2.2 图片比例选择方式
- 以商品展示效果为准,选择能够充分表现商品特点的图片展示比例;
- 以产品气质为准,选择符合产品内容气质的图片展示比例;
- 结合产品特点选择合适的常用比例;
- 根据版面布局灵活的自定义特殊的比例值;
- 分析→打破→创新,创造出符合某种规律或者美学概念的比例值。
三、文字,重点在哪里
文字设计的层次感决定了信息的高效传达,通过对文字信息的层次处理可以有效的帮助用户获取信息,提高用户对产品的操作效率。
3.1 对文字信息进行层级区分
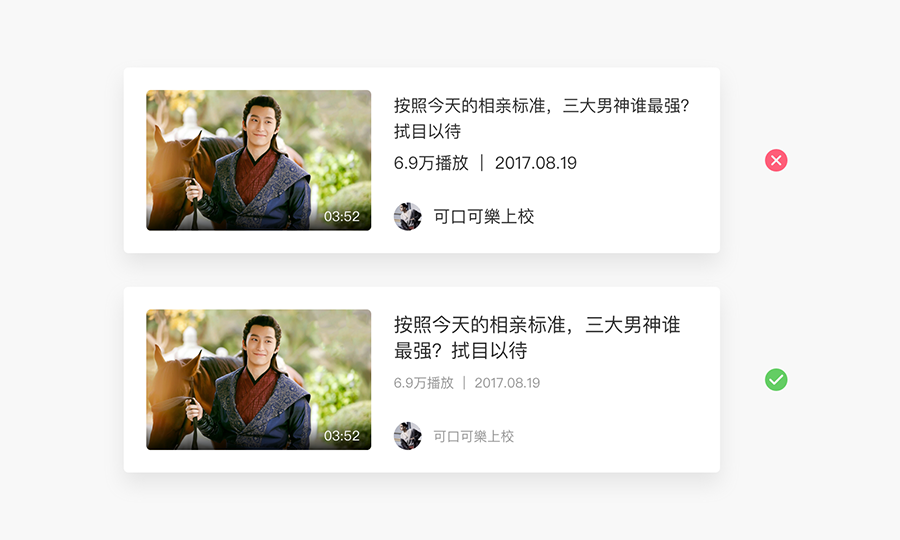
当我们拿到交互原型或者别的需求文档时,我们需要对文字的信息层级进行有效的区分,这样才能让用户快速的获取和理解信息传达的内容。文字信息可以简单划分为重要信息、次要信息、辅助信息等。在进行文字排版时,需要明确的梳理好信息之间的层级关系,提高用户对产品的整体体验。
通过对字体大小、颜色、留白、层级划分等处理,把相同属性的信息归类设计,让整个信息排列主次分明,层级清晰。

设计师在对文字进行视觉表现时,为了达到整体界面的视觉平衡也需要减少对文字样式的运用,不可为了突出文字信息而采用过多的表现样式。

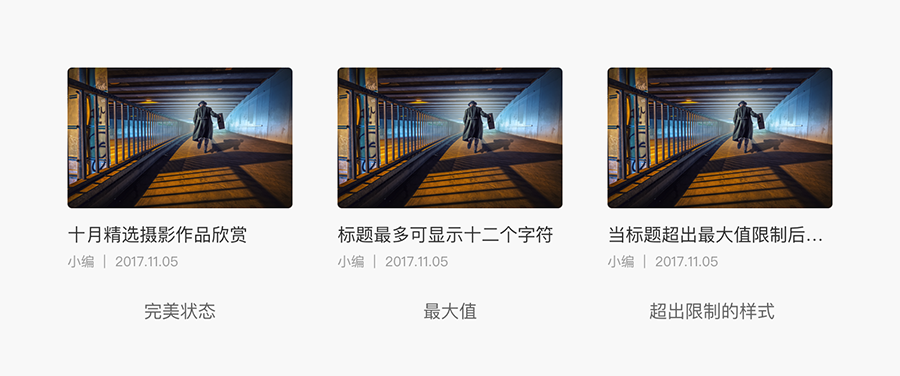
3.2 预估好信息呈现的最大值
当我们在进行界面设计时,初级设计师往往会忽略文字信息的最大值,只是按照自己的习惯进行完美的布局,最终进入到测试环节时才发现为什么比自己预期的字数多出这么多信息,此时就会出现返工的情况,给整体的产品开发进度带来风险。

作为一名合格的UI设计师,我们需要预估好信息呈现的最大值,而不是取最小值或者随意进行设计,这样将会在执行的过程中遇到更多不可控的风险。
四、色彩,如何成为“色”计师
色彩给人的感受是最直观的,不同性格的配色传达不同的情感。关于配色有一些方法可寻,但是也存在一定的感性判断。作为视觉设计师,我们需要学习理性的方法技巧,也要不断欣赏优秀的作品,提高自身的审美能力。
4.1 色彩基础知识
色彩分为无彩色系和有彩色系,无彩色系是指白色、黑色、各种深浅不同的灰色;有彩色系是指红、橙、黄、绿、青、蓝、紫等颜色。
关于色彩的更多理论知识这里不做展开,大家自行脑补色相、纯度、明度、对比、性格等等方面的理论知识。
4.2 建立色彩库
作为初级设计师我们对配色的把控不是很稳定,为了提高工作效率,我们需要通过一些理性的方式建立大量的色彩库,应对不同的需求。

下面列举部分个人比较常用的方式供大家参考,色彩收集的方法有很多,我们只需要掌握几个比较适合自己的即可,只要养成习惯并长期坚持,哪怕只运用一种方式,也是收获颇丰的。
4.3 通过各类APP采集色彩
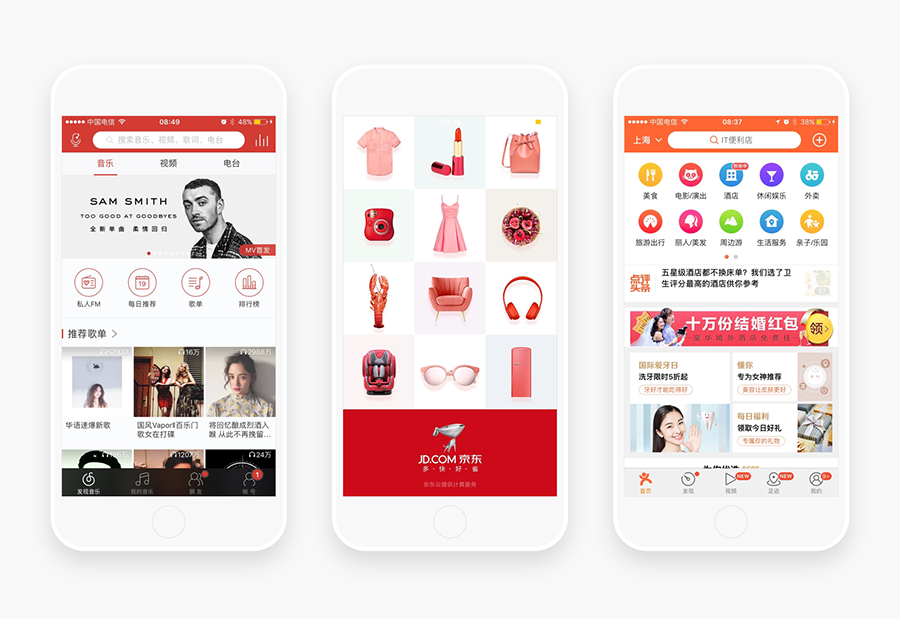
体验不同领域的APP,建立不同领域对APP色彩组合的选择,为后期项目设计奠定基础。根据主色进行分类,如红色系列:网易云音乐、京东、网易严选、网易考拉等等;也可以根据产品气质分类,如文艺、时尚、科技、可爱等等。

4.4 从电影中采集色彩
相信大家都喜欢看大片,这部片子之所以能得到大家的追捧,必定有太多值得大家学习的元素。作为神经敏感的设计师群体,那些刺激到我们神经元的优秀影片场景总是不能错过的。

4.5 提高审美,增强感性判断力
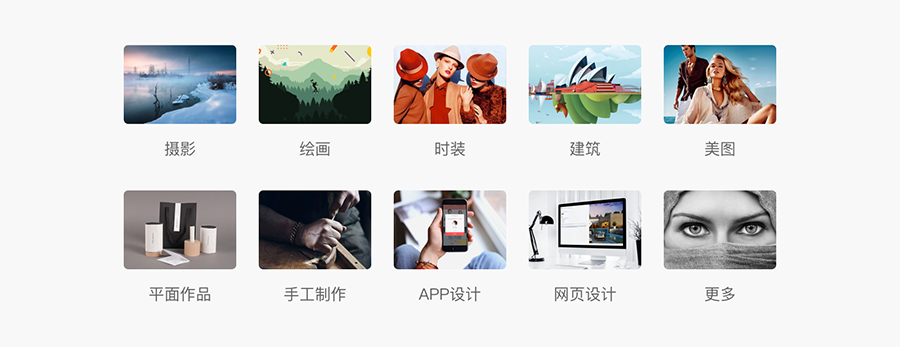
配色能力虽然可以通过一些理性的方法提高,但是也存在一定的感性判断。配色中细微的差异往往都是感性的判断,我们需要不断的欣赏摄影、绘画、设计作品等等,综合的提高自身的审美,才能不断增强感性的判断力。
作为UI设计师,你不能只关注界面设计,你可以看平面作品、摄影绘画、影视动效,体验手工艺制作、运动娱乐、细心的体验生活中的每一次变化。

五、图标,从会画到画好之间的距离
图标是APP设计中的点睛之笔,既能辅助文字信息的传达,也能作为信息载体被高效的识别。图标也有一定的界面装饰作用,提高界面整体的美观度。
很多初级设计师都会忽略图标的重要性,也养成去素材网站下载复用的习惯,当这样的习惯养成后便会逐步丧失自己动手的驱动力,什么元素都希望能找到素材下载,工作数年之后很快就遇到了自己的瓶颈期。
设计师对图标设计的态度与把控能力,将会是拉开你与其他设计师差距的因素之一。图标设计有下载复用 → 动手设计 → 规范设计 → 融入品牌基因等几个阶段,你现在属于哪个阶段呢?
5.1 下载复用
下载复用是很多初入行业的设计师习惯的工作方式之一,由于自身对软件技法、设计技巧、创意能力等方面的不足,无法从创意到标准制图完成一个合格的图标设计。
缺点:图标设计风格与细节处理都完全不统一,这样的习惯一旦养成就会逐步丧失自己的动手能力。

5.2 动手设计
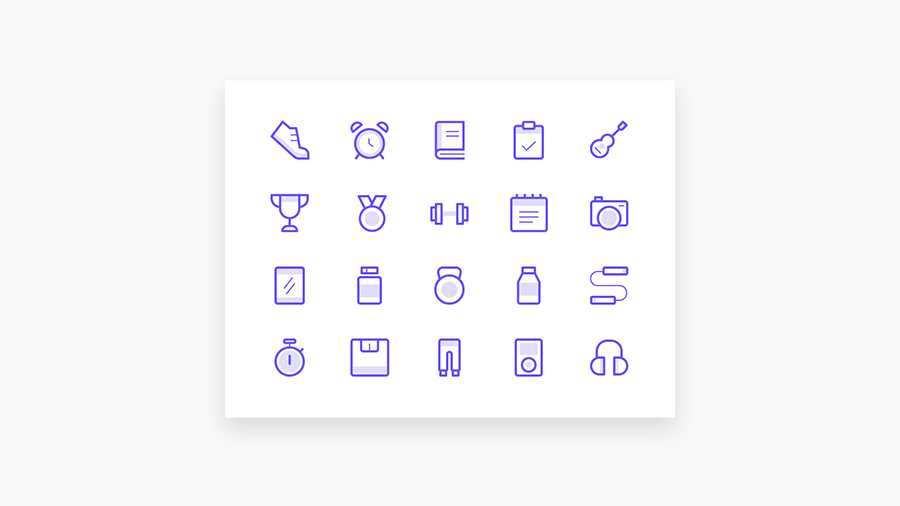
对于大部分有设计追求的设计师,都会意识到图标设计的重要性,也会结合产品特点绘制统一风格的图标。
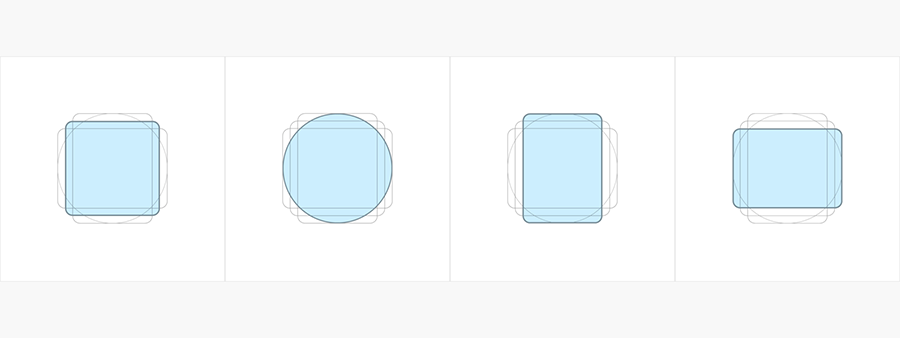
注意事项:图标设计风格有:线性图标、填充图标、面型图标、扁平图标、手绘风格图标和拟物图标等。无论我们选择何种表现形式,在进行设计的时候都要保持风格的统一性,由于图标的体量不同,相同尺寸下不同体量的图标视觉平衡不尽相同,例如相同尺寸的正方形会比圆形显大。因此,我们需要根据图标的体量对其大小做出相应的调整。

5.3 规范设计
当设计师养成自己动手的习惯以后,恭喜你已经进步了,保持这样的习惯。随着软件技法的成熟我们需要严格控制自己的随性,运用标准的规范进行图标设计。在标准设计的基础上面我们可以发挥自己的创意,也不一定要局限在标准里面,但是总体的本质需要符合设计规范。

六、留白,足够的空间
适当的留白可以让你的界面更有灵性,给信息之间预留更多的空间,也能更好的表达信息之间的层次感,相比拥挤的信息布局更能给人舒适的体验。
当设计师的留白意愿被产品或运营以“希望放更多内容”拒绝时,作为设计师我们可以从不同的方向试着表达自己的观点:
- 设计出对比稿,把产品需要的方案和你觉得完美的方案进行对比;
- 筛选出这样处理的优秀案例,以成功的案例说服产品接受你的方案;
- 进行用户测试,选择一些目标用户进行体验,从用户心声入手设计最佳的方案;
- 更多沟通的方法有待你去挖掘,最终的目的都是希望做出更好的产品。
七、小结
- 不同的图片比例反应不同的特征,根据产品特点合理的选择;
- 设计中保持相同的图片比例,不仅使视觉表达一致,也能给后期运营维护带来便利;
- 通过提高图片的质量来提高设计作品的美感度,但是也要保证图片的真实还原;
- 文字排版需要注意信息的层次、信息容量的最大值、巧妙的运用提示符等;
- 养成不断建立和丰富色彩库的习惯;
- 提高审美,增强感性判断力,养成分析的习惯;
- 图标设计经历的几个环节:下载复用 → 动手设计 → 规范设计 → 融入品牌基因;
- 适当的留白可以给人更加舒适的体验。