| 目 录 | |
|---|---|
| 1 | 概述 |
| 2 | 卡片式设计 |
| 3 | 微交互将会大量主导产品设计细节 |
| 4 | 颜色,字体和质感将成为设计师追捧利器 |
| 5 | The internet of everything 人的距离将会无限被拉近 |
概述
用户体验已经迎来了它的“黄金时代”。在未来,当对微小细节的关注渗入用户体验设计的每一寸土壤;当对像素级完美的追求成为设计的基本要求;当将简单便捷的设计理念融入用户的日常生活,那么我们就能够帮助用户体验全新的生活。
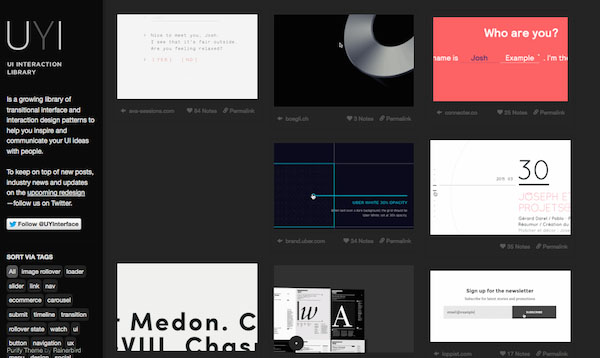
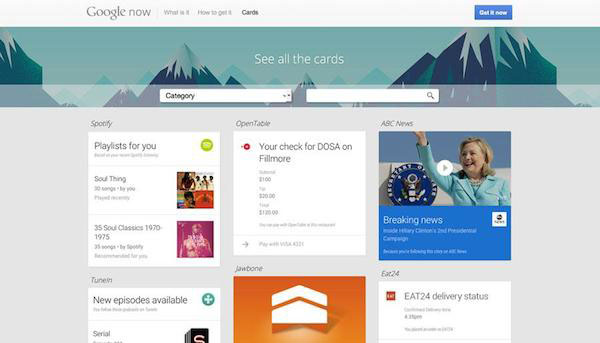
一、卡片式设计
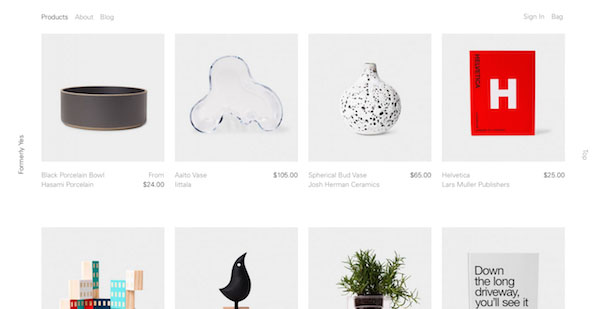
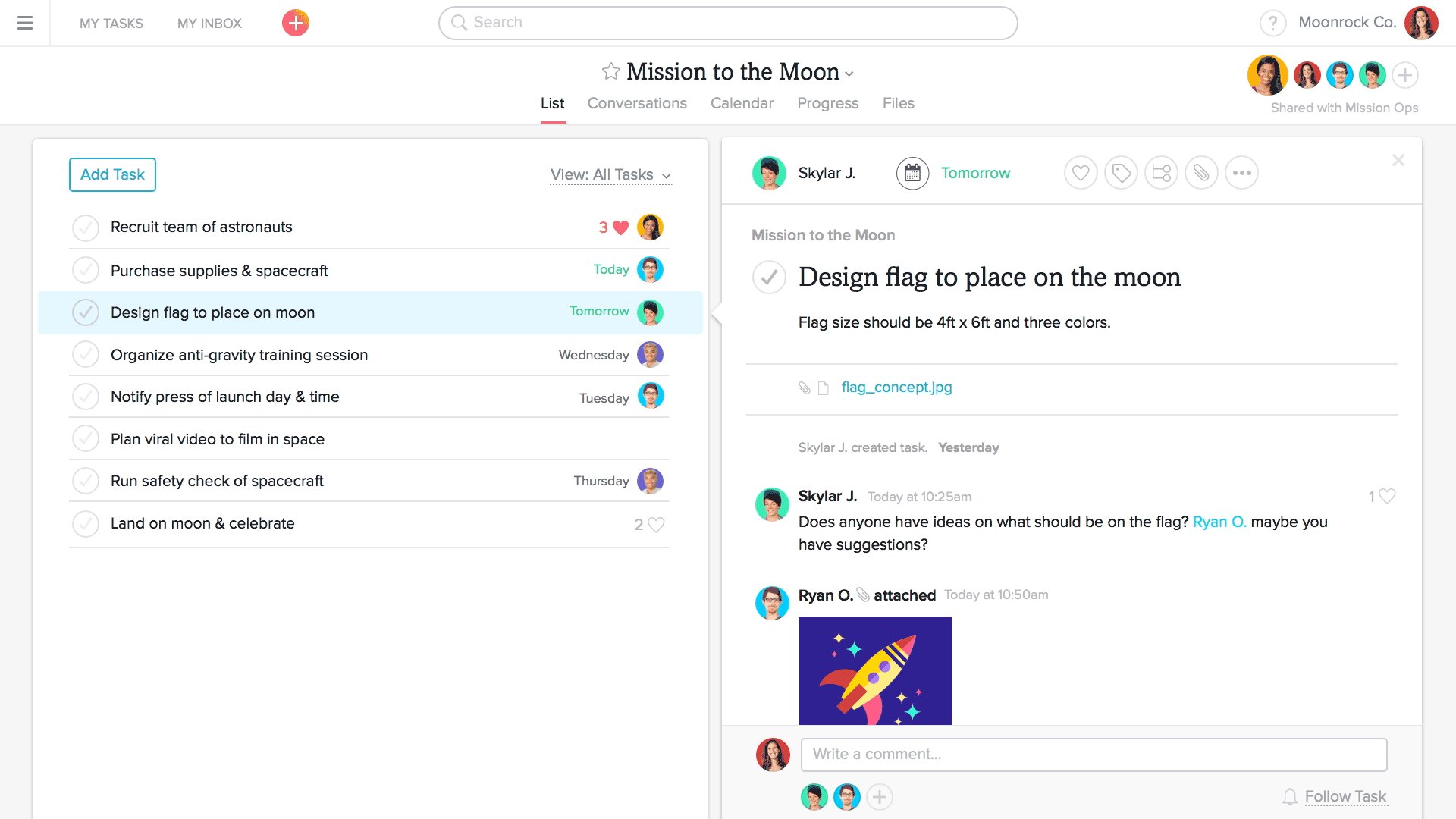
卡片式设计在所有的媒介和设备上,已经成为设计常用的一种方式,卡片设计的应用不仅仅只是一种趋势。有数据显示2014年,移动端使用率远远高于桌面端,网页设计都能很好的适应小屏幕。这个结论就是:简单的界面风格,比如:扁平化设计,极简设计,尤其是卡片设计比往年都要流行。

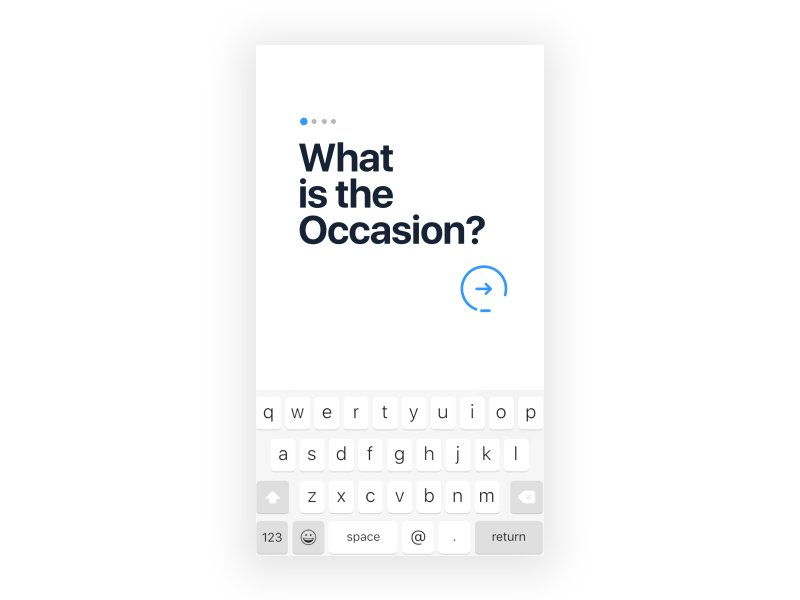
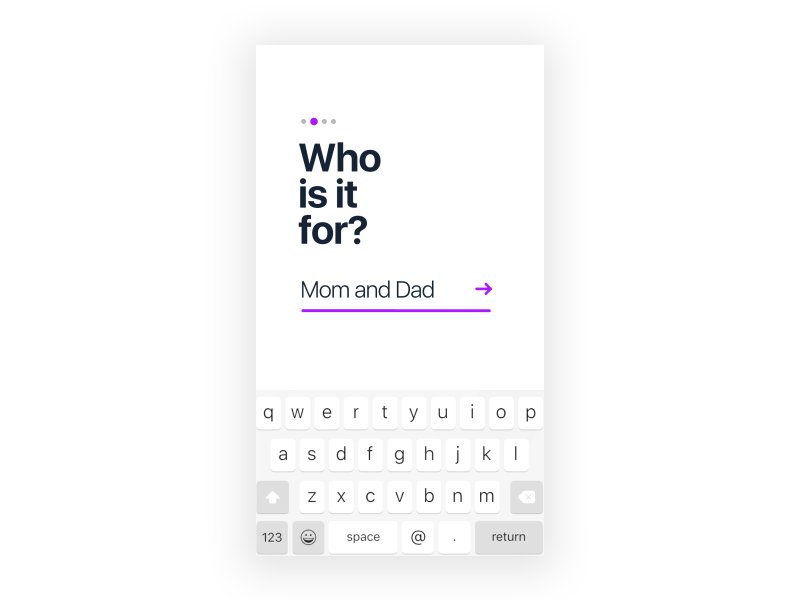
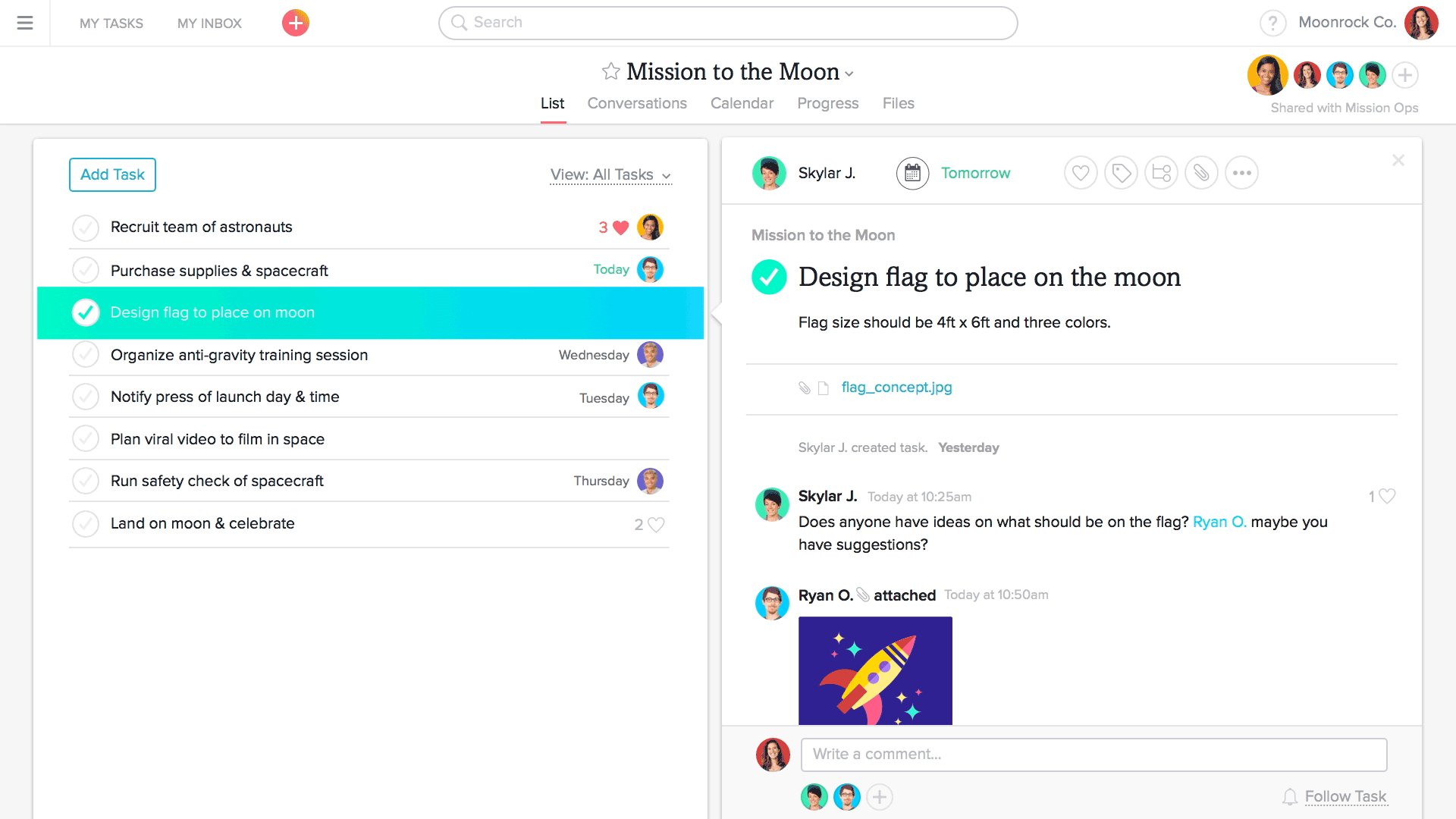
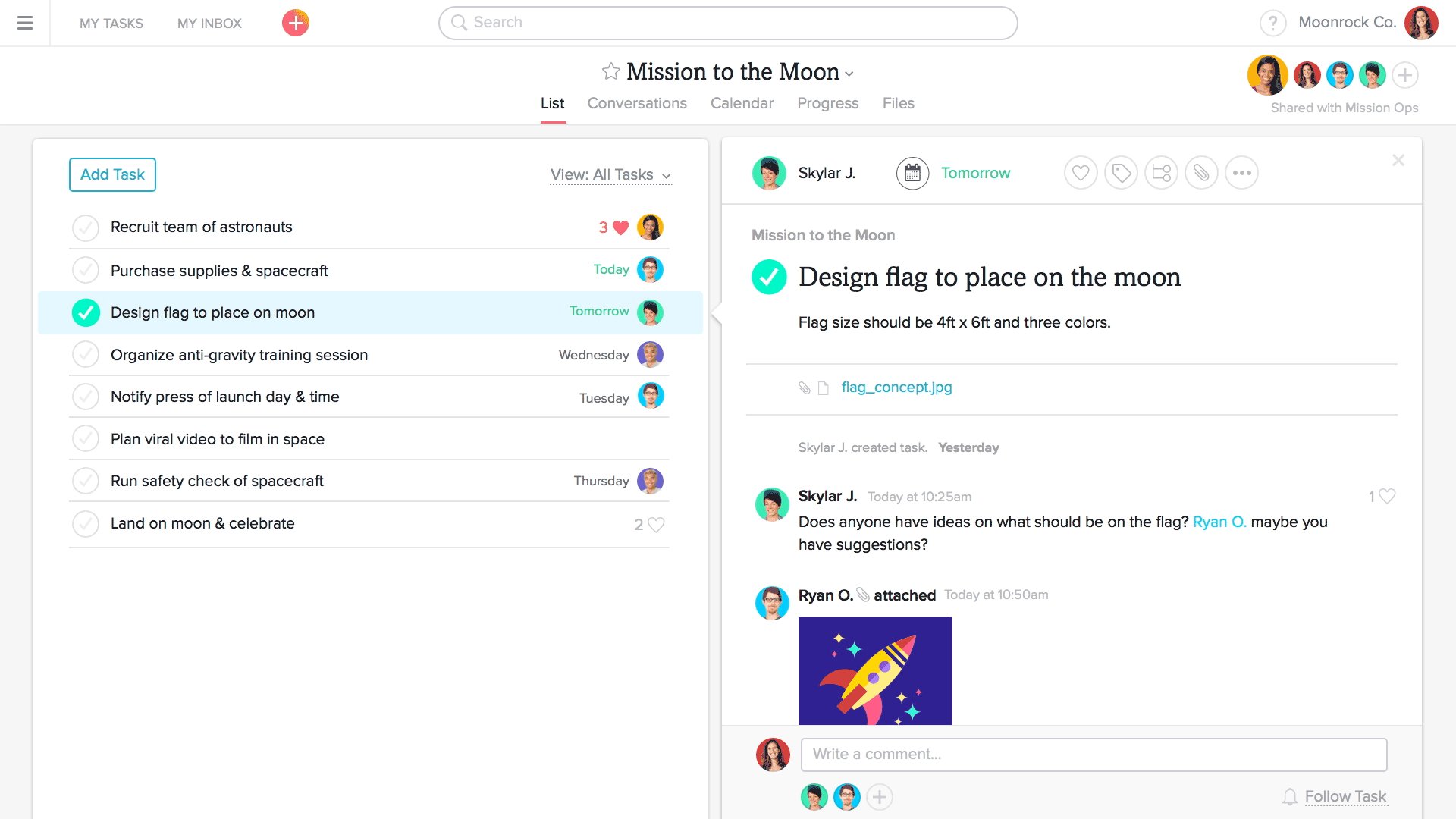
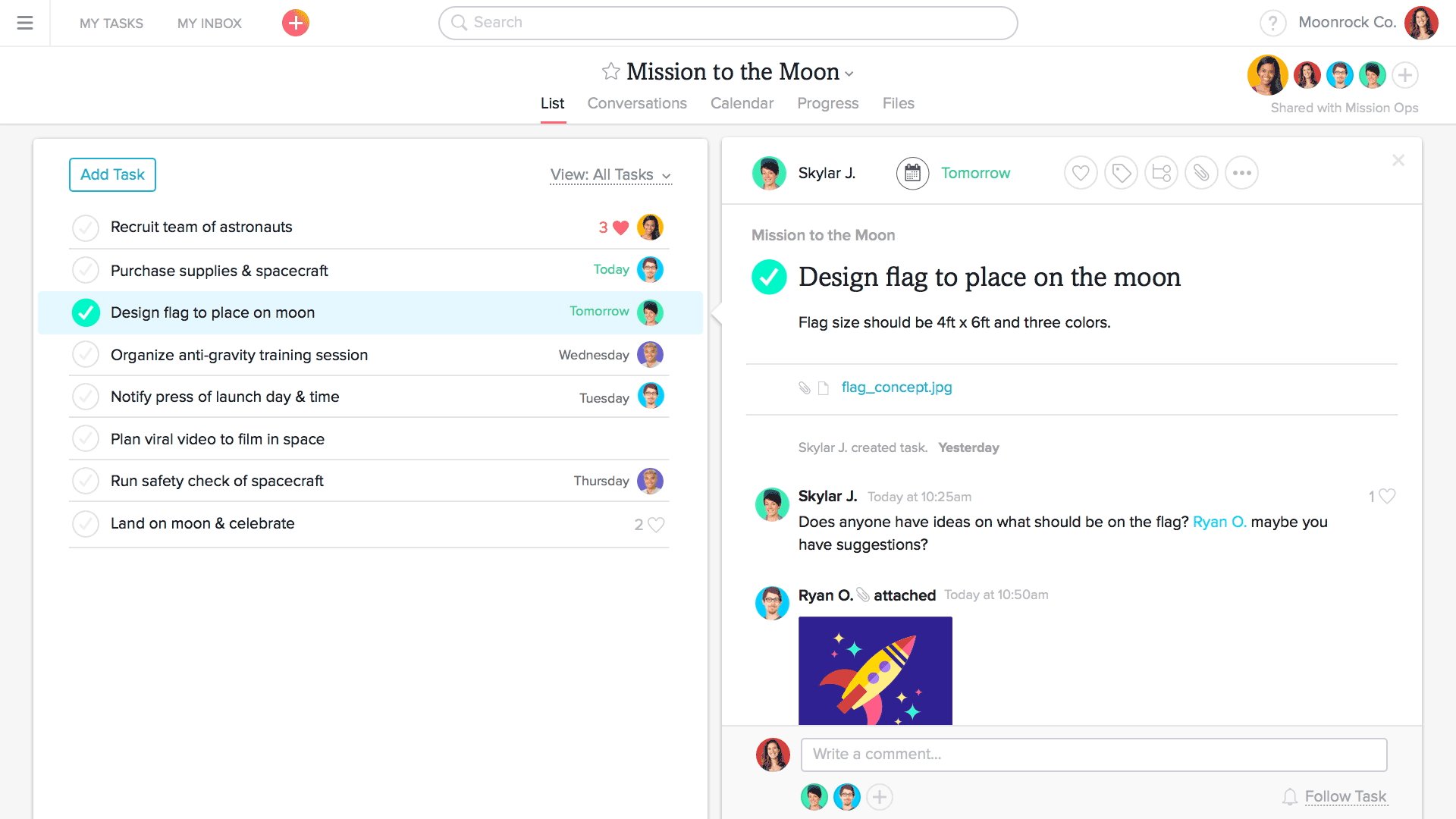
1. UI卡片在移动端和响应式设计中的应用
卡片为响应式框架提供了出色的兼容性,有人把它称为“网页的未来”。这种设计能够在移动端随意很好的转换。

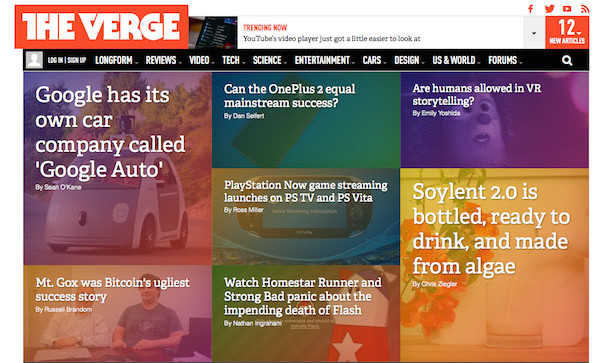
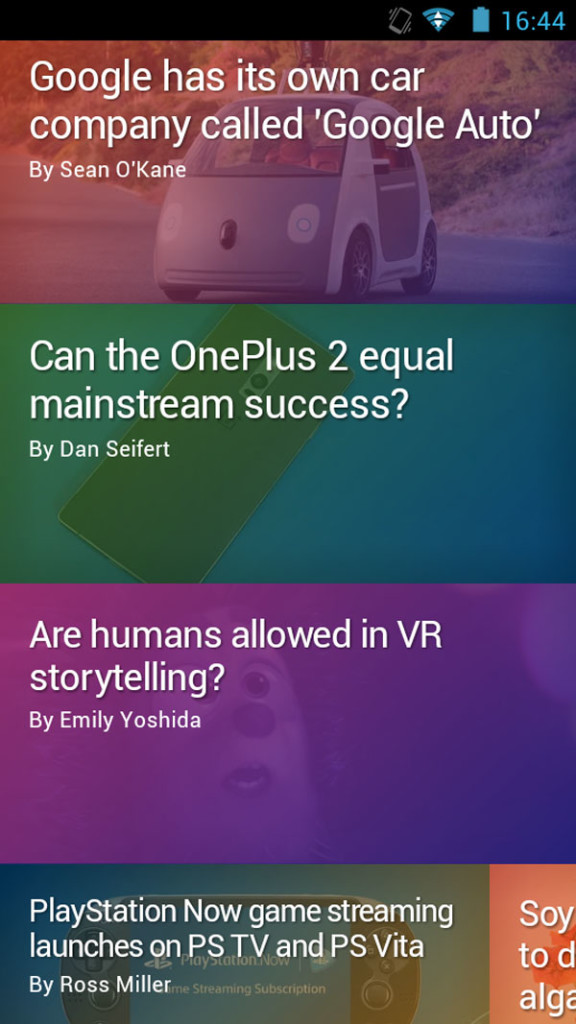
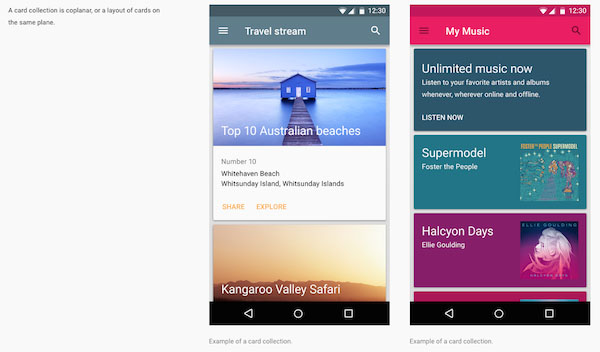
首先,它能够自己扩展或者收缩去适应任何屏幕的尺寸。设计师可以很灵活的控制卡片的比例,还可以设计固定的宽度和一致的间距来适应可变动的高度,几组卡片能够更好的适应彼此。下面的移动端截图:

他们两个的文本信息、图像和颜色的风格都是一致的。卡片设计让用户在不同的设备上有一致性的体验。
2. 卡片设计的未来
卡片设计模式不断适应新的挑战,而响应式和移动端也许会受最大的影响。这种设计流行是未来发展趋势。

2.1 技术
卡片不可能永远是静态的,随着网络性能的提高,也能够支持更丰富的多媒体内容。可能会看到更多细节的元素,比如自动更新内容但是不会影响整个用户体验。视频能更换图片也许会变得很流行,更具有创意,一些GIF动画功能让整个页面体验非常愉悦。


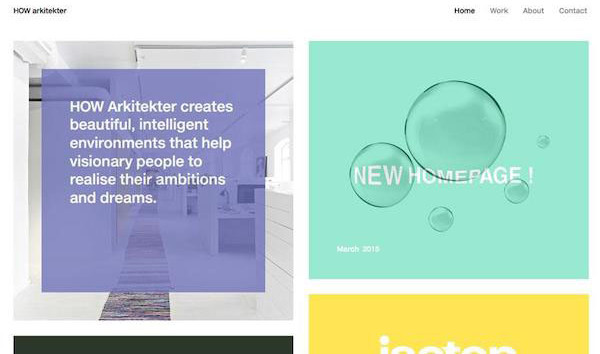
2.2 尺寸
图片并列的布局趋势,也让卡片更好的使用大尺寸屏幕。大卡片上能布局更多的细节和复杂的字体,它从视觉上让用户感觉很舒服。大小卡片交替的时候,大卡片在视觉上更让人感觉舒服。

有些卡片有链接,有些卡片是静态的信息。大小不同的卡片呈现方式,让整个页面更有呼吸感。
2.3 “年龄响应式”设计
根据不同消费者群体的兴趣差异来“定制”内容。网页广告已经在这方面试水了一段时间,是时候轮到网站内容本身了:一个8岁的孩子和一位80岁的老人显然不会对同一本书、同一块表感兴趣,也不太会看同一栏电视节目,那么为什么要让他们拥有完全一致的上网体验呢?网站应该告别一成不变的“成衣”,走向“私人订制”。
到2017年,大量的元数据将成为“年龄响应式网站”的基本特征:
-
导航目录的长短可以根据用户的理解能力进行伸缩;那些接收大量信息相对困难的人将会看到简约的交互界面,从而更方便地从有限但更为熟悉的信息入手。
-
网站字体、字号与间距能够为了照顾老年人的视力而自然变大。
-
配色方案也会调整:年轻人会体验到饱和度更高的色彩;而老年人则会看到相对柔和的颜色。
二、微交互将会大量主导产品设计细节
微交互这个概念其实早在2013年底就被提出了。 Designing for details-微交互,不是只在小范围收到空间时间概念限制的交互,而是细微的,细节的,有人性化的交互,通过细节对于用户进行引导。


三、颜色、字体和质感将成为设计师追捧的视觉利器
Gradients(渐变色),火了去年整整一年了。但是仅仅是渐变,不能满足设计的要求。这一年里,层出不穷更是各样的文章表示现在是终结纯扁平化的时候了。

现下很多视觉方案,已经在努力突破扁平的桎梏,向着更有意思的趋势发展起来了。比如大字体,强对比,新的iOS 10阴影等等。毕竟,审美会疲劳,而用户面对如此大的信息量,这是对于视觉设计,排版,字体研究等的真正考验。

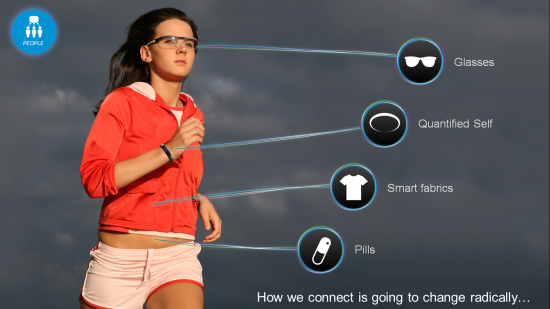
四、The internet of everything 人的距离将会无限被拉近
物联网,智能家居,人工智能,O2O都不是新词汇了,但现实中我们还不会在短时间之内真正做到普及,但是在这个概念先行设计紧随其后的时代,应该快速的适应现在的技术并延伸到生活的方方面面,我们今后的设计不会再简单的是个登录页面,而是你连接实体和虚无的高复杂度抽象交互。

作为设计师的我们,应该感谢无数工程师的努力,技术的革新,使得我们的很多设计理想都成为了现实,那么下一个即将实现的梦想,就是人和人之间的距离。靠更稳定的沟通桥梁技术,和我们在设计中引入情感化设计元素并加以思考,将人与人之间的距离缩短。
