| 目 录 | |
|---|---|
| 1 | 概述 |
| 2 | 标签式导航(tab式导航) |
| 3 | 抽屉式导航 |
| 4 | 列表式导航 |
| 5 | 平铺式导航 |
| 6 | 宫格式导航 |
| 7 | 悬浮icon导航 |
| 8 | 更多自由导航 |
| 9 | 最后总结 |
概述
不同的产品需求和商业目标决定了不同的导航框架的设计模式。当确定了移动APP的设计需求和APP产品设计流程之后,就开始着手设计APP界面UI或是APP原型图。这个时候要面临的第一个问题就是如何将信息以最优的方式组合起来,使之逐渐丰富血肉。从我们一些常用的产品去分析和了解APP导航设计是非常必要的。适合的导航模式,是产品设计中的关键一环,对整个app的核心体验起到关键作用。
首先,要给组织信息分层,要做好信息层级的扁平化,不能把所有的组织信息都铺出来,这样做只会让用户心烦意乱找不到想要的重要操作,也不能把层级做的很深,用户没有那么多耐心跟你玩躲猫猫。要将做核心、最稳固、最根本的功能要素放在第一层页面,其他得内容收在第二层、第三层、甚至更深。
移动端的导航模式一般分为以下几种(很多优秀的app都是基于这些模式做了一些创新的优化方案),以下总结了目前通用且流行的模式,及模式适用的场景,以方便设计师更快的作出较合理的信息组织决策。
一、标签式导航(tab式导航)
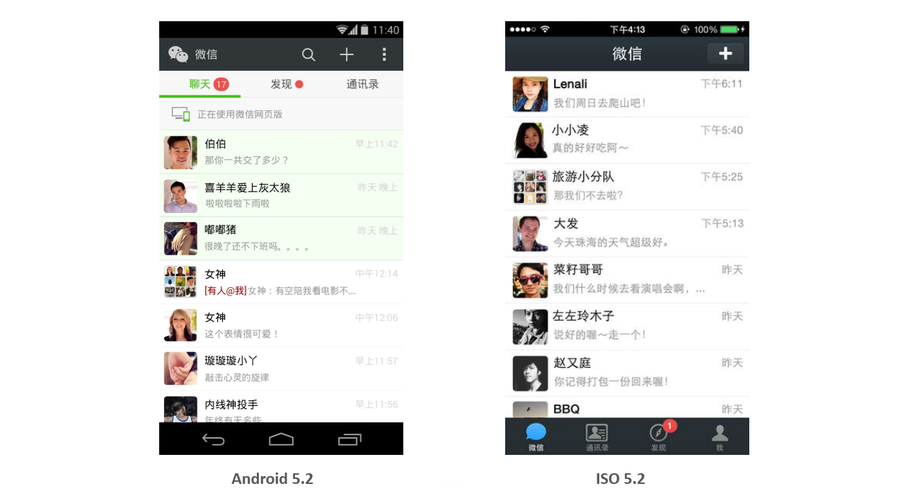
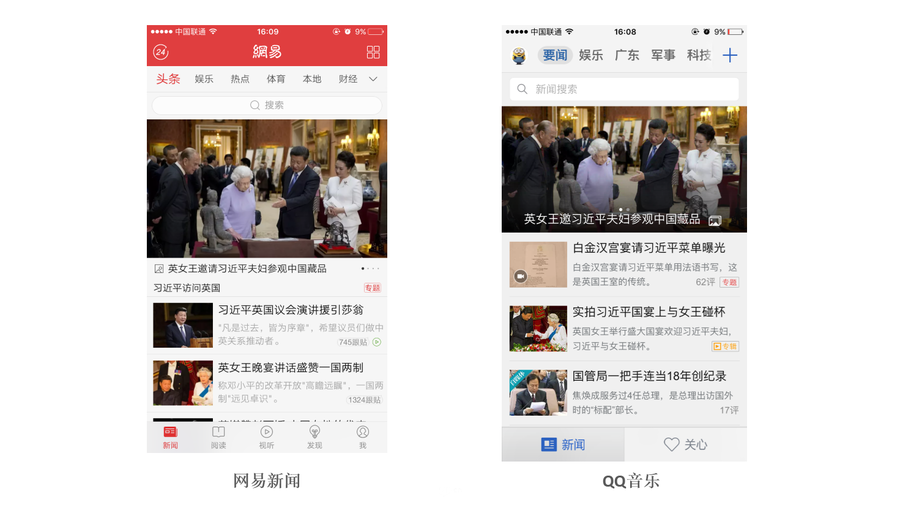
tab式导航分为底部tab式导航和顶部tab式导航,是移动应用中最普遍、最常用的导航模式,观察一下自己手机中常用的APP你就会发现QQ、微信、淘宝、微博、美团、京东等全部都是tab式导航。

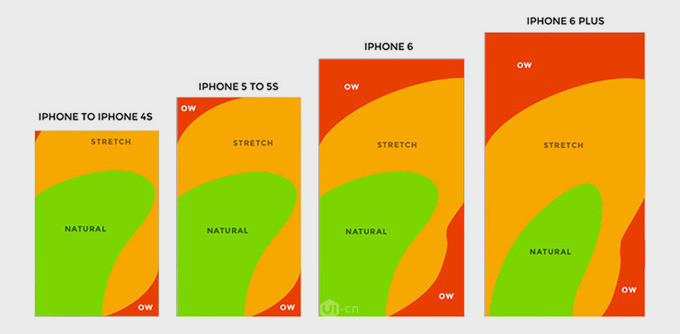
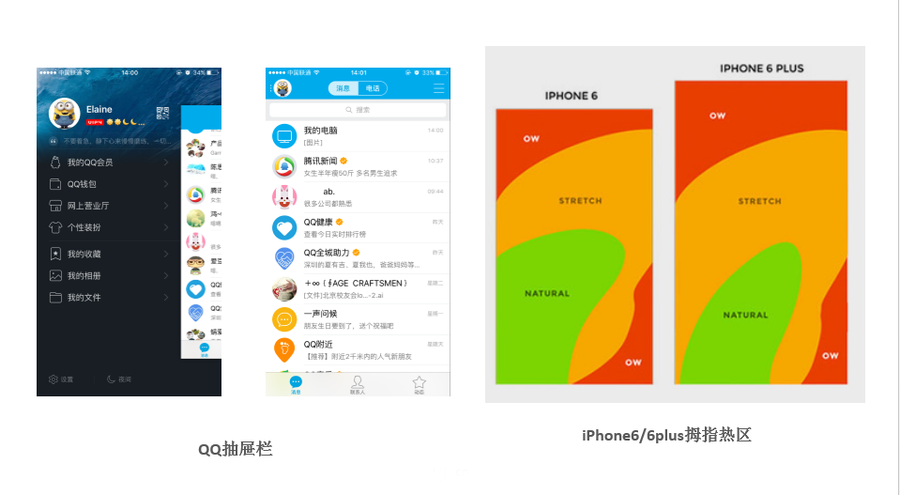
tab式导航设计之所以这么设计是由我们操作手机的习惯决定的,我们单手拿手机的时候,拇指的可控范围有限,缺乏灵活度。尤其是在如今的大屏手机上,拇指的可控范围还不到整个屏幕的三分之一——主要集中在屏幕底部、与拇指相对的另外一边。如拇指的热区如上图图所示:




总结:
-
tab模式导航在iOS和Android上一直是最安全的一种导航模式,它不怎么出彩,但是绝对不会犯错。在大屏幕时代,底部Tab模式的导航更能适应,也更好设计。
-
适用于:入口分类数目不多,可以控制在5个以内,且用户需要在入口间频繁切换来执行多个任务
-
需要注意:结构太过复杂而且不稳定的应用不适合标签式导航。
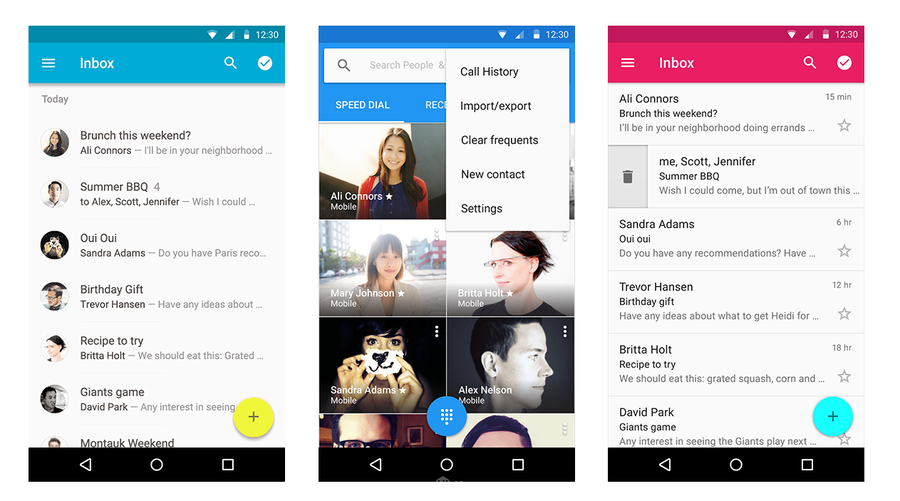
二、抽屉式导航
经常和底部tab式导航结合使用的抽屉式导航,称之为优雅的隐喻。抽屉式导航将部分信息内容进行隐藏,突出了应用的核心功能。

但是,抽屉栏式导航有两大缺陷:
- 在大屏幕手机上,单手持握时处于操作盲区,难以点击;
- 抽屉式导航可能会降低你产品一半的用户参与度; 到底什么时候适合用侧导航呢?
总结:
-
如果应用主要的功能和内容都在一个页面里面。只是一些用户设置这类低频操作内容需要显示在其他页面里。为了让主页面看上去干净美观,可以把这些辅助功能放在抽屉栏里。
-
如果应用有不同的视图,且他们是平级的,需要用户同等地对待,抽屉栏将会浪费掉大多数的用户对于侧边栏中入口的潜在参与度和交互程度。
-
在大屏时代使用抽屉栏,手势操作显得尤为重要,从屏幕边缘唤出抽屉栏是个不错的选择。
三、列表式导航
列表式导航结构简单清晰、易于理解、冷静高效,能够帮助用户快速定位到对应内容。
列表式导航在APP中的应用也分为两种:
1. 作为主导航使用
如果这款APP主要表达的信息层级较为单一,且并不会在入口间频繁且反复跳转,那么将列表式导航作为主导航是一种不错的选择。例如杂志Elle,作为一个杂志APP,他以文字、图片表达为主,层级浅且内容评级,用列表式导航作为主导航来构架内容,简单而直接。

2. 作为辅助导航来展示二级甚至更深层级的内容
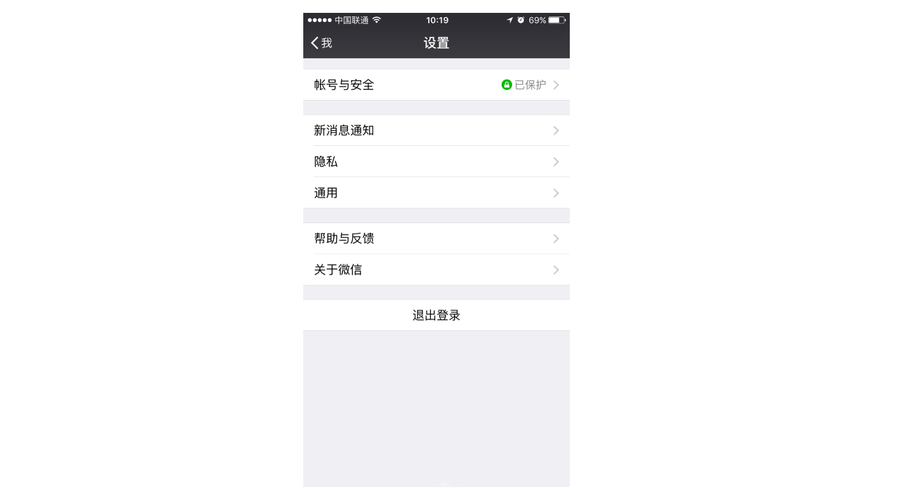
几乎在所以APP中都能看到它的应用,作为信息梳理条目,列表数量尽量保持在一屏以内,超过一屏最好再分一级,而且按照人一次只能记住4项事物的心理法则最重要的内容归纳在前4个列表更容易被人们记住。如果不同种类的内容放在同一页面,那么要注意为这些内容分类,比如微信的设置页面,用留白的方式来区分内容的不同。

总结:
列表式导航大多作为辅助导航来展示二级甚至更深层次的内容,若要作为主导航,必须满足层级浅且内容平级的条件
需要注意的是:
-
列表式导航的数量保持在一屏以内,超过一屏最好再分一级,
-
将最终要的内容归纳在前4个列表更容易被人们记住
-
要注意为列表内容分类。
四、平铺式导航
当信息足够扁平,可以尝试平铺式导航。这种导航方式很容易带来高大上的视觉体验,最大程度的保证了页面的简洁性和内容的完整性,且一般都会结合滑动切换的手势,操作起来也非常方便。PChouse是一个家居杂志的APP,杂志休闲随意的特质,非常适合平铺式导航,最大限度的保持了图片的完整性。

但缺点是用户只能切换的相邻页面,很难跳转到非相邻的页面,很容易迷失位置,因此平铺式导航都会添加几个小点来指示当前位置。如墨迹天气中切换城市的操作就运用了平铺式导航,优点是可以在一个页面完整展示当前城市的情况,快速切换到其他城市。但如果你设置的城市比较多,就很难快速定位到某个城市,但所幸手势操作切换方便,且正常情况下,用户最多只会设置2-3个页面,不会造成太大的负担。
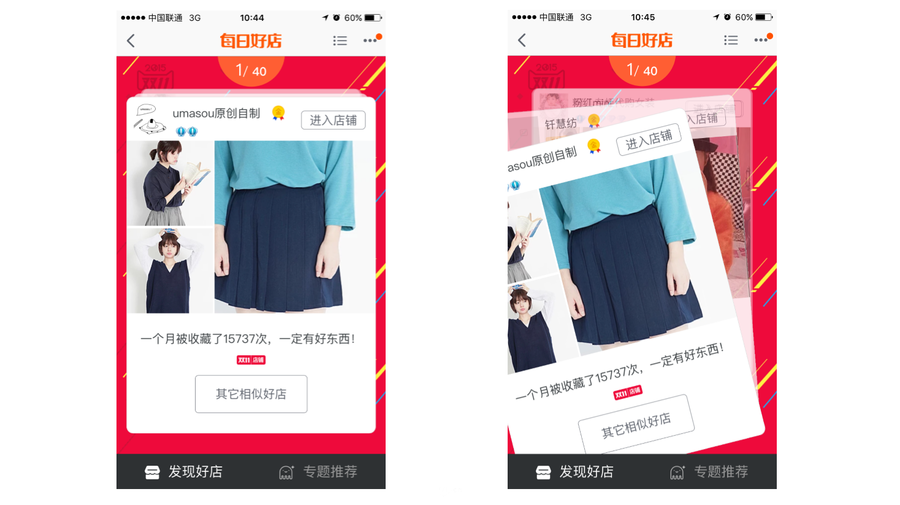
淘宝中的店铺推荐也使用了平铺式导航,推荐店铺虽然有40个之多,但用数字表达出了明确位置的同时,也加入了手势切换,增加了易用性和趣味性。

总结:
-
轮播式导航比较适用于足够扁平化的内容和随意浏览的阅读模式
-
需要注意的是:无法跳转至费相邻页面,如果入口间需要反复跳转,则不适合这种模式
五、宫格式导航
这种导航模式非常常见,但是却不常用。 常见是因为,无论你用的是Android还是iOS,每天一打开手机就是宫格式导航。

每一个APP都是一个宫格,这些宫格聚集在中心页面,用户只能在中心页面进入其中一个宫格,如果想要进入另一个宫格,必须要先回到中心页面,再进入另一个宫格。每个宫格相互独立,它们的信息间也没有任何交集,无法跳转互通。

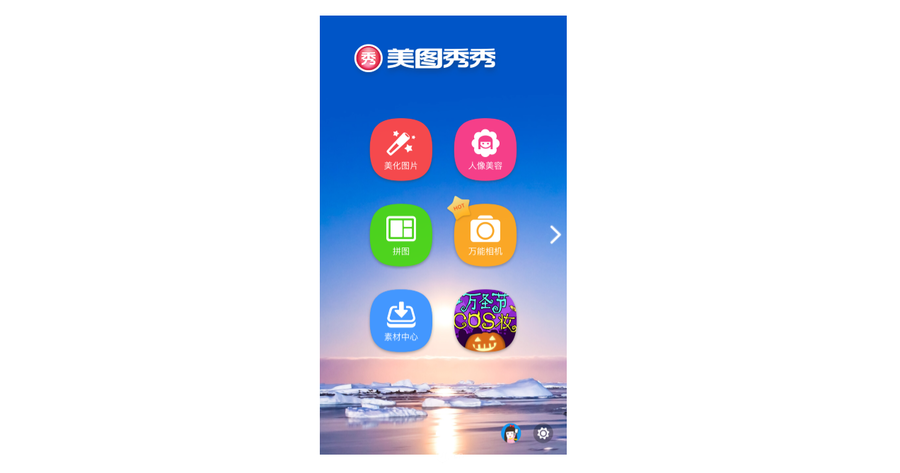
APP的主导航用了宫格式导航只能找到一个最常用的-美图秀秀。美图秀秀给我的体验是这样的:进入美图秀秀-打开一张图片-进入人像美容-祛斑祛痘、放大眼睛、瘦个脸-保存图片-再进入美化图片-加个特效-再次保存。这样做的结果是流程复杂,而且需要多存了一张没用的照片,还要到照片里进行删除。
这就是宫格式导航的缺陷,信息互斥,无法相互通达,只能给用户带来了更多的操作步骤。
总结:
-
宫格式导航适合入口相互独立互斥,且不需要交叉使用的信息归类
-
一旦入口需要有所交集,必然导致更多的操作负累,这个时候只能根据产品特性做出权衡,如果不适合,建议果断拒绝这种方式。
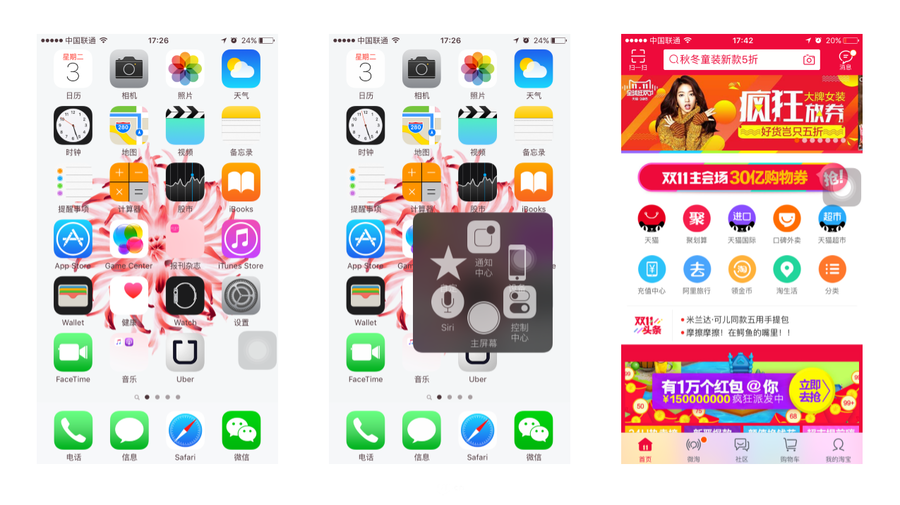
六、悬浮icon导航
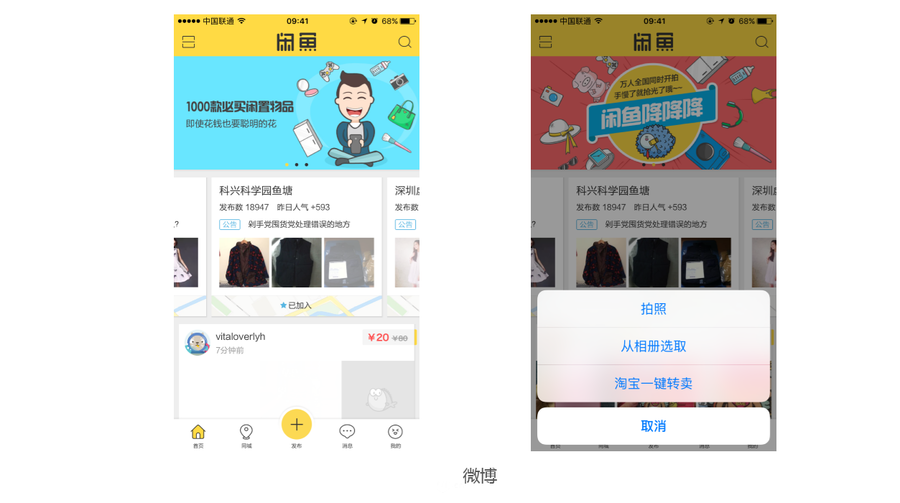
悬浮icon导航,是将导航页面分层,无论你到达APP的哪个页面,悬浮icon永远悬浮在上面,你依靠悬浮层随时可以去想要去的地方,同时,为了让悬浮icon不遮挡某个页面的操作,通常悬浮的icon都可以在屏幕边缘自由移动。

iOS系统就运用了这种导航模式-Assistive Touch,悬浮icon在大屏幕时代发挥的作用,当你单手持握手机,拇指在手机中部浏览,你想回到主屏幕,但是手指却难以到达屏幕底部,悬浮方块在这个时候就能为你提供快捷操作。
在Android的Material Design中,同样提出了悬浮icon的设计概念。

总结:
-
悬浮式icon是一个非常便捷的操作入口,也适应大屏幕时代。
-
需要注意的是:悬浮式icon会遮挡某些页面的操作,在设计的时候应该考虑进去,比如无论在那个页面永远为悬浮icon留有位置。
-
在某些信息层级繁多且复杂的APP,让用户自主决定是否需要调出悬浮式icon,或者让用户自定义菜单会更加符合用户的心理预期。
七、更多自由
总结的导航其实只有6种,但大家一定不能被现有的导航模式所束缚,未来会有新的导航模式,新的操作手势…设计的心应该是自由的,可突破规则,甚至建立自己的规则。
最后总结
总结的导航其实只有6种,但大家一定不能被现有的导航模式所束缚,未来会有新的导航模式,新的操作手势…设计的心应该是自由的,可突破规则,甚至建立自己的规则。
标签式导航:最常用、最不易出错,请第一时间考虑它;
抽屉式导航:如果你的信息层级繁多,可以考虑将辅助类内容放在抽屉中;
列表式导航:作为辅助导航来展示二级甚至更深层级的内容,每个APP必不可少,但请注意数量与分类;
平铺式导航:如果你的内容是随意浏览,无需来回跳转的,可以考虑它;
宫格式导航:不建议在APP中作为主导航使用,如果非使用不可,请增加跳转的关联性;
悬浮式导航:更适应大屏的导航模式,不妨试一试,但注意不要让它遮挡住某些页面的操作;